欢迎回来三钻的FCC前端教程,上一篇文章我们通过 28 关学会了 HTML 与 HTML5 网页开发基础。这一期我们一起攻破前端第二大知识点《CSS 基础入门》。因为这一课一共有 44 关,我把文章分成两期更新。敬请期待!
「CSS 基础知识」
Cascading Style Sheet缩写为 CSS,顾名思义就是层叠样式表的意思。CSS 是 HTML 中的一个样式表,告诉浏览器网页上的文字和其他内容是如何展示的。
理解 CSS
以上是一个官方的定义。我们用一个更简单的方式理解 CSS 到底是一个什么东东:
如果 HTML 是骨架,那 CSS 就是装饰这个骨架的一层皮和身上的装饰品。我们可以通过 CSS 控制皮肤的颜色,毛孔的粗细。甚至还可以控制我们装饰品上的特效,动效等等(有 LED 灯的口罩也是一种特效)。
回归 HTML 中的 CSS,我们可以使用 CSS 控制哪些东西呢?
- color:颜色
- fonts:字体
- positioning:定位
- spacing:间隙
- sizing:大小
- decoration:装饰
- transition:过渡/特效/动效
应用方式
我们一共有 3 种应用 CSS 样式的方法。
- 我们可以在 HTML 元素行内的
style中编写样式;- 在 HTML 文档中添加
<style>标签,然后在标签内编写 CSS 代码;- 把 CSS 样式单独写入一个
CSS样式文件,然后在需要使用的 HTML 文档中使用<link>引入。
一般项目中都会选择使用第三种方式,因为比较大型的前端页面,很多样式都是有重复性的,应用引入型的 CSS 样式,我们就可以把通用的写在一起然后在所有 HTML 中引入即可,不需要重复编写。并且可以把 CSS分类存放,提高可读性和可维护性。
CSS 原理
CSS 背后的原理是,使用 CSS 选择器选中 DOM(文档对象模型)里面的某个 HTML 元素。然后将各种 CSS 样式和属性应用到该元素中,从而改变元素在页面中的展现方式或者样式。
在本节中,我们将学会如何应用 CSS 样式到 CatPhotoApp 的元素中,从而将它从简单的文本装修成一个页面。让我们立即开始吧!

「第一关」改变文字颜色
关卡名:
Change the Color of Text
知识点
- 我们这一关来尝试改变文本中一些文字的颜色;
- 我们可以给
h2元素添加style属性,然后使用样式属性改变文字颜色; color就是用来定义文字颜色的样式属性;
以下例子演示如何给h2应用一个蓝色字体颜色的代码:
<h2 style="color: blue;">CatPhotoApp</h2>注意: 在行内样式中,所有样式属性结束后需要加上一个
;符号,代表这一个样式属性定义结束。然后后面还可以加入更多的样式属性。
过关目标
- 改变
h2的文字颜色为红色(red);
过关条件
h2元素中需要有style属性;h2元素的color样式属性应该赋予red这个值;style属性值里的样式属性应该以;符号结束;
学会了什么?
这关卡主要教会我们:
- 行内添加
style样式属性; - 字体颜色样式属性
color;

答案


「第二关」使用 CSS 选择器改变元素样式
关卡名:
Change the Color of Text
知识点
- CSS 有几百种样式属性可应用到一个 HTML 元素中,来改变它在页面中的显示方式。
- 上一关编写的
<h2 style="color: red;">CatPhotoApp</h2>,这里我们使用行内样式,使用了文字颜色样式来单独改变h2元素中的文字。 - 这种应用方式只能单独针对 HTML 中某一个元素进行样式影响,但是更好的方式是使用 CSS 样式表。
在代码的最顶端加入style标签:
<style></style>在style中,使用CSS 选择器选中所有h2标签,并且给所有h2标签加入字体颜色样式属性color: red:
<style>
h2 {
color: red;
}
</style>注意: 选择器名中的样式元素必须用两个大括号包裹着 (开始
{与结束})。在样式属性的最后必须加入一个分号;来结束。
过关目标
- 删除
h2行内样式; - 在代码顶部加入
style样式表代码区; - 在样式代码区使用 CSS 选择器把所有
h2元素内的字体改变为蓝色blue;
过关条件
h2元素中的style属性需要被移除;- 需要创建一个
style元素; h2元素中的文字应该是蓝色blue的;- 样式表中的样式属性都应该遵循规范,有大括号和结束时的分号;
style元素有接受标签;
学会了什么?
这关卡主要教会我们:
- 使用
style元素 - CSS 样式元素规范

答案


「第三关」使用 CSS 类
关卡名:
Use a CSS Class to Style an Element
知识点
- CSS 中的类是为了解决服用样式的问题;
类声明例子:
<style>
.blue-text {
color: blue;
}
</style>- 在
style元素中我们编写了一个.blue-textCSS 类(CSS 类需要在我们的名字前加入.符号, 然后 CSS 类的命名规范必须使用-分割); - 接着我们可以把这个类加入 HTML 元素中,比如:
<h2 class="blue-text">CatPhotoApp</h2>; - 只要给我们需要应用字体颜色为蓝色的 HTML 元素上加入
class="blue-text",即可获得该 CSS 类的样式属性。 - 记住在 HTML 中加入类,是不需要
.这个符号在最前面的。
过关目标
- 在
style元素中,把h2CSS 选择器改为.red-text; - 并且把颜色值从
blue改为red;
过关条件
h2元素的问题应该是红色的;h2元素应该拥有一个red-text的类;style样式表中有定义一个.red-text,并且样式属性color的值为red;- 不允许在
h2中使用行内style属性来改变元素的字体颜色;
学会了什么?
这关卡主要教会我们:
- 在 CSS 样式表中定义类;
- 在 HTML 元素中加入类;
- 用类改变 HTML 元素的样式;

答案


「第四关」使用 CSS 类改变多个元素样式
关卡名:
Change the Color of Text
知识点
- 一个类可以赋予给多个元素,让所有被赋予同一个类的元素拥有同一套样式;
几年前
bootstrap,就是结合很多这种分类好的的类,让我们在 HTML 元素中组合使用就可以快速布局网页。所以合理的分类好不同种类的类,然后给他们一种特定用途,有利于 CSS 开发时提高代码复用性,提高可读性和可维护性。
过关目标
- 给代码中第一个
p元素也加入red-text类;
过关条件
h2元素的文字应该是红色;h2元素应该拥有一个red-text类属性;- 第一个
p元素的内容应该是红色; - 第二和第三个
p元素的内容颜色应该不是红色; - 第一个
p元素应该拥有一个red-text类属性;
学会了什么?
这关卡主要教会我们:
- 用类名对多个 HTML 元素赋予同一个样式;

答案


「第五关」改变文字大小
关卡名:
Change the Color of Text
知识点
- 字体大小是
font-size样式属性控制的;
h1 {
font-size: 30px;
}过关目标
- 在
style元素中,.red-text下方加入p元素选择器; - 在
p选择器中加入font-size样式属性,并且把值设置为16px(16 像素);
过关条件
- 在
style元素中为p元素的内容的字体改为16px的大小;
学会了什么?
这关卡主要教会我们:
- 改变元素字体大小;

答案


「第六关」改变元素字体
关卡名:
Set the Font Family of an Element
知识点
- 使用
font-family样式属性,我们可以定义一个元素所使用的字体; - 举例,如果我们想
h2元素使用sans-serif字体,在 CSS 中需要这么些:
h2 {
font-family: sans-serif;
}过关目标
- 让所有
p元素使用monospace字体;
过关条件
- 所有
p元素都使用monospace字体;
学会了什么?
这关卡主要教会我们:
- 使用 CSS 样式属性制定元素使用的字体;

答案


「第七关」引入 Google 字体
关卡名:
Import a Google Font
知识点
- 在我们的操作系统中,会有很多通用的字体可以使用。但是除了这些字体之外我们还可以引入自定义字体,也叫
web fonts网页字体。 - 在项目中,有一些设计师会使用一些特殊的字体,主要是为了提高整体页面的美观和协调,这种也是非常常见的。
- 这个时候我们就需要在 HTML 中引入字体了。
- 这个关卡我们使用了
Google Fonts库(顾名思义,就是使用谷歌公司提供的公开字体库 - 也就是免费使用的)
注意: 如果我们无法访问谷歌字体的话,这一关是无法过的,只能跳过。但是作为开发人员,我们是有办法的。(你们懂的 😂)
- 要引入谷歌字体,我们只需要在 HTML 中加入谷歌字体的 URL;
- 这个关卡中我们需要引入谷歌字体库中的
Lobster字体; - 我们只需要复制黏贴以下代码,加入到我们代码的顶端即可(如果是在正常的 HTML 文件格式中,就是加入到
<meta></meta>标签之中);
<link
href="https://fonts.googleapis.com/css?family=Lobster"
rel="stylesheet"
type="text/css"
/>- 现在我们可以在 CSS 中使用
font-family: Lobster;,font-family字体属性值的格式是:font-family: FAMILY_NAME, GENERIC_NAME;; - 里面的
FAMILY_NAME就是指定的字体名,如果这个字体找不到,或者语言不适应的话,就会往后面定义的字体进行应用; - 换言之
GENERIC_NAME就是后备字体,可以用,分割输入多个,这个也会在下一关详细解说; - 如果我们的字体名中含有空格,那我们就需要用双引号包裹着,例如:
"Open Sans"。因为Lobster这个字体不存在这种情况,所以不需要使用双引号;
过关目标
- 创建一个
font-familyCSS 规则,并且使用Lobster字体。必须保证我们的h2元素应用了这个字体定义。
过关条件
- 引入了谷歌字体库中的
Lobster字体; h2元素中的字体使用了Lobster字体;- 使用
h2CSS 选择器的来改变字体; - 其他
p元素应该保持原来的monospace字体;
学会了什么?
这关卡主要教会我们:
- 引入谷歌字体;
- 使用谷歌字体;

答案


「第八关」定义字体如何往后取用
关卡名:
Specify How Fonts Should Degrade
知识点
- 浏览器中有好几个可用的默认的字体,最普通的字体有:
monospace,serif和sans-serif; - 当一个字体不存在或者无法使用时,我们可以告诉浏览器“往后取用”下一个指定的字体;
- 举例:如果
Helvetic作为我们的默认字体,当这个字体无法使用的时候自动往后选择使用sans-serif字体,这种场景我们就需要用以下方式:
p {
font-family: Helvetica, sans-serif;
}Generic font family的字体名是没有大小写限制的,只要名字正确就可以了。并且不需要双引号,因为它们是 CSS 关键词而已。
过关目标
- 首先给
h2追加monospace字体,让h2元素拥有默认字体为Lobster,备用自己为monospace; - 上一关卡,我们使用
link标签引入了谷歌字体库中的Lobster字体。这里我们注释掉这个引用,从而Lobster这个字体就变成无法使用了,所以h2元素中就会往后取用monospcae字体;
注意: 如果我们的电脑中安装了
Lobster字体,那这个例子中的Lobster字体是可用的,自然就无法看到浏览器往后取用的效果了。
过关条件
h2元素使用Lobster字体;- 当
Lobster字体无法使用时,h2元素应该往后取用monospace字体; - 注释掉谷歌字体库的引用,在
link标签的签名加入<!--和在结尾加入-->; - 注释的结尾必须有
-->;
学会了什么?
这关卡主要教会我们:
- 给 HTML 元素追加后备字体;

答案


「第九关」控制图片大小
关卡名:
Size Your Images
知识点
- CSS 中有一个样式属性叫
width(宽度),顾名思义这个元素是用来控制元素的宽度的; - 与字体大小一样,我们使用
px(像素)为单位来定义图片的宽度 - 举例:如果我们创建一个 CSS 类
larger-image,并且使用这个类来把 HTML 元素的宽度定义为 500 像素,我们就用以下写法:
<style>
.larger-image {
width: 500px;
}
</style>过关目标
- 创建一个
smaller-image的 CSS 类,并且用这个类来缩小一个图片的大小为 100 像素宽;
注意:因为浏览器的设置,有一些用户会默认把网页放大缩小了,不是默认的 100%。如果是的话,请还原 100%伸缩值后才能正常通过此关哦!
过关条件
img元素需要有smaller-imge类;img元素应该是100px宽,并且浏览器缩放是在 100%;
学会了什么?
这关卡主要教会我们:
- 控制元素宽度

答案


「第十关」添加元素边框
关卡名:
Add Borders Around Your Elements
知识点
- CSS 边框有这些属性:
style,color和width; - 举例:如果我们想给一个 HTML 元素创建一个红色的,5 像素边框,我们就需要用这样一个 CSS 类来实现;
<style>
.thin-red-border {
border-color: red;
border-width: 5px;
border-style: solid;
}
</style>还有一种更简单快捷的写法:
<style>
.thin-red-border {
border: 5px red solid;
}
</style>过关目标
- 创建一个类叫
thick-green-border; - 这个 CSS 类给 HTML 元素加入一个 10px,实线(solid)和绿色(green)的边框;
- 给我们的猫咪图片加入这个类;
记住:我们是可以给 HTML 元素中的
class属性添加多个类,只要使用空格分隔即可。如:<img class="class1 class2">
过关条件
img元素需要有smaller-imge类;img元素需要有thick-green-border类;- 图片应有一个 10px 宽的边框;
- 图片应有一个实线的边框样式;
- 图片应有一个绿色的边框样式;
学会了什么?
这关卡主要教会我们:
- 给元素添加边框;
- 给边框加入宽度,线的样式和颜色;

答案


「第十一关」使用 border-radius 实现圆边
关卡名:
Add Rounded Corners with border-radius
知识点
- 我们的喵咪图片现在是直角边的;
- 我们可以使用
border-radius把图片的四个角改圆边;
过关目标
- 我们可以给
border-radius一个弧度像素值; - 现在给我们的猫咪图片一个
10px的border-radius;
注意:这一关中,是有多个接单方案的:
- 在
.thick-green-border中添加border-radius;- 在
.smaller-image中添加border-radius;
过关条件
img元素需要有thick-green-border类;- 图片应有一个 10px 的边框弧度;
学会了什么?
这关卡主要教会我们:
- 给属性边框弧度;

答案


「第十二关」实现圆形图片
关卡名:
Make Circular Images with a border-radius
知识点
- CSS 的
border-radius属性不止可以使用像素为单位,我们还可以使用百分比;
过关目标
- 给我们的猫咪图片一个
50%的border-radius;
过关条件
- 图片应有一个
50%的边框弧度; - 图片的边框弧度必须是一个百分比值
50%;
学会了什么?
这关卡主要教会我们:
- 给元素添加百分比弧度值;

答案


「第十三关」给元素一个背景颜色
关卡名:
Give a Background Color to a div Element
知识点
- 我们可以使用
background-color属性来设置一个元素的背景颜色; - 举例:如果我们想给一个元素绿色(
green)的背景,我们就要给予这个元素一个background-color属性;
.green-background {
background-color: green;
}过关目标
Create a class called silver-background with the background-color of silver. Assign this class to your div element.
- 创建一个 CSS 类
silver-background,其中加入background-color属性和属性值为silver; - 然后把这个类加入到
div元素的class属性中;
过关条件
div元素应有一个silver-background类;div元素应有银色(silver)背景颜色;style标签中应该有一个.silver-background类选择器,并且有background-color属性和属性值为silver;
学会了什么?
这关卡主要教会我们:
- 给元素添加背景颜色;

答案


「第十四关」给元素 ID 值
关卡名:
Set the id of an Element
知识点
- 除了
classCSS 类属性,我们还可以给每一个 HTML 元素一个id属性; id属性是有好几个实用的用途的:我们可以用id选择器来给一个元素 CSS 样式属性,同时也可以让 JavaScript 找到指定id的元素,并且对此进行修改等;- 记住,
id属性的属性值应该是唯一的; - 浏览器不会强制要求
id的唯一性,但是在实践中被广大认可id是需要唯一的,所以不要在多个一个元素中赋予同一个id属性;
举例:在我们的h2元素中添加一个id属性cat-photo-app:
<h2 id="cat-photo-app"></h2>过关目标
- 给
form元素添加一个id属性值cat-photo-form;
过关条件
- 表格元素中需要有个
id属性值为cat-photo-form;
学会了什么?
这关卡主要教会我们:
- 给元素添加
id属性;

答案


「第十五关」使用 ID 更改元素样式
关卡名:
Use an id Attribute to Style an Element
知识点
id属性与 CSS 类一样可以为他们绑上 CSS 样式;- 但是区别是
id是无法复用,只能给予一个元素(源自于我们上一关所说的原因); - 在权重之中
id在样式表中相对比 CSS 类,它有更好的权重,如果class和id的样式同时给予一个元素,那id的样式会覆盖类的样式;
举例:我们现在给一个id属性为cat-photo-element,然后给这个id属性在样式表中绑定一个背景颜色background-color为绿色green。
#cat-photo-element {
background-color: green;
}注意:在我们的样式表
<style>中,我们用. + 类名来声明类的样式,但是如果是id的话我们会用# + id名来声明id的样式。
过关目标
- 现在尝试给我们的
form元素一个id属性,属性值为cat-photo-form; - 并且在样式表中给予这个
id一个绿色(green)的背景颜色;
过关条件
form元素中应有一个id属性为cat-photo-form;form元素的背景颜色应该是绿色的;form元素应有id属性;form元素中不能有class或者style;
学会了什么?
这关卡主要教会我们:
- 使用
id属性; - 在样式表中声明
id属性的样式;

答案


「第十六关」给元素添加内边距
关卡名:
Adjust the Padding of an Element
知识点
- 我们把 Cat Photo App 放一边,先来学习更多的 HTML 样式;
- 可能大家都注意到了,HTML 的元素基本上都是一个个像积木一样的正方形盒子组成的;
- 在排版中最常用的三大属性,它们是用来控制 HTML 元素之间的空隙的:
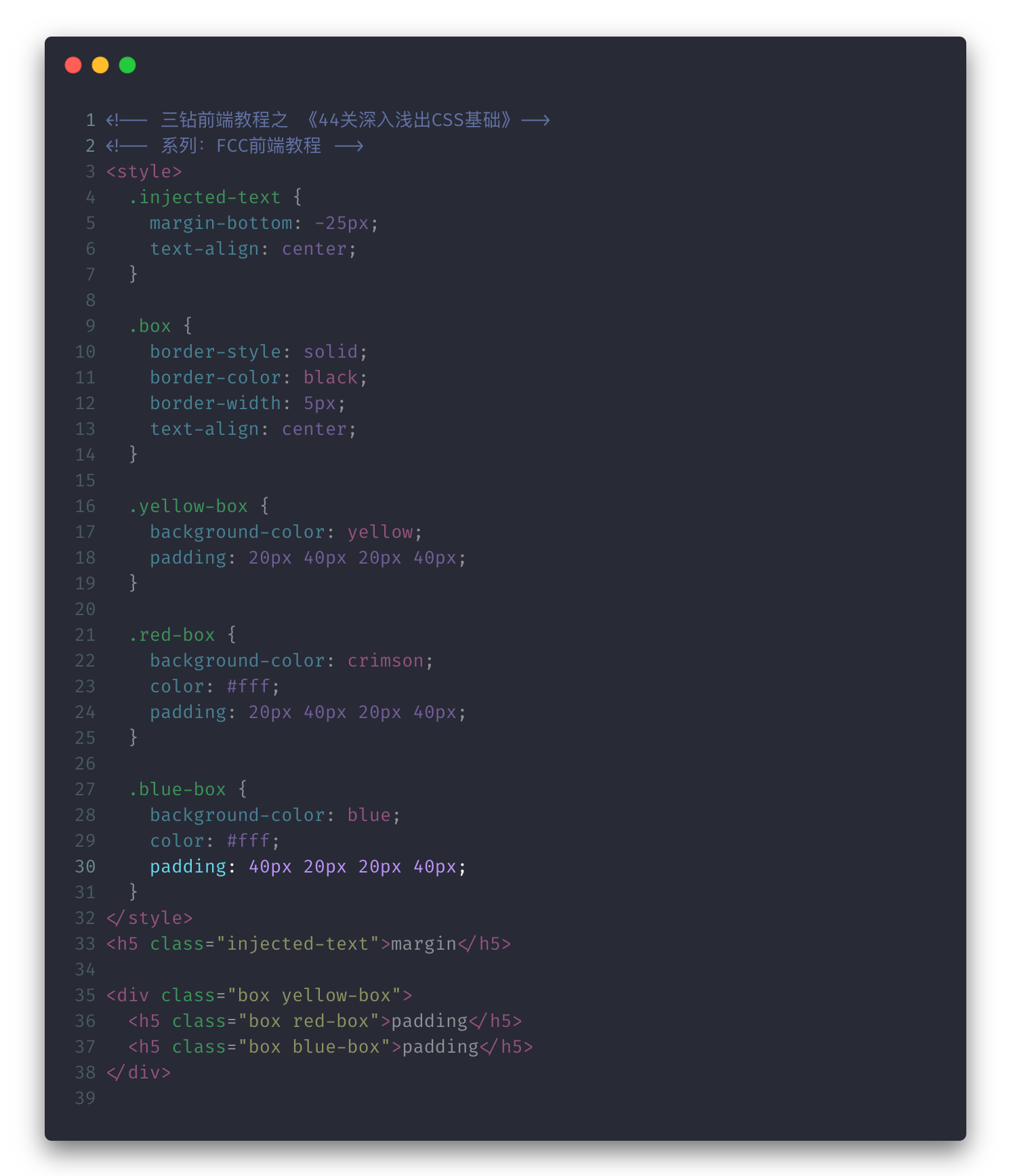
padding(内边距),margin(外边距)和border( 边框); - 一个元素的
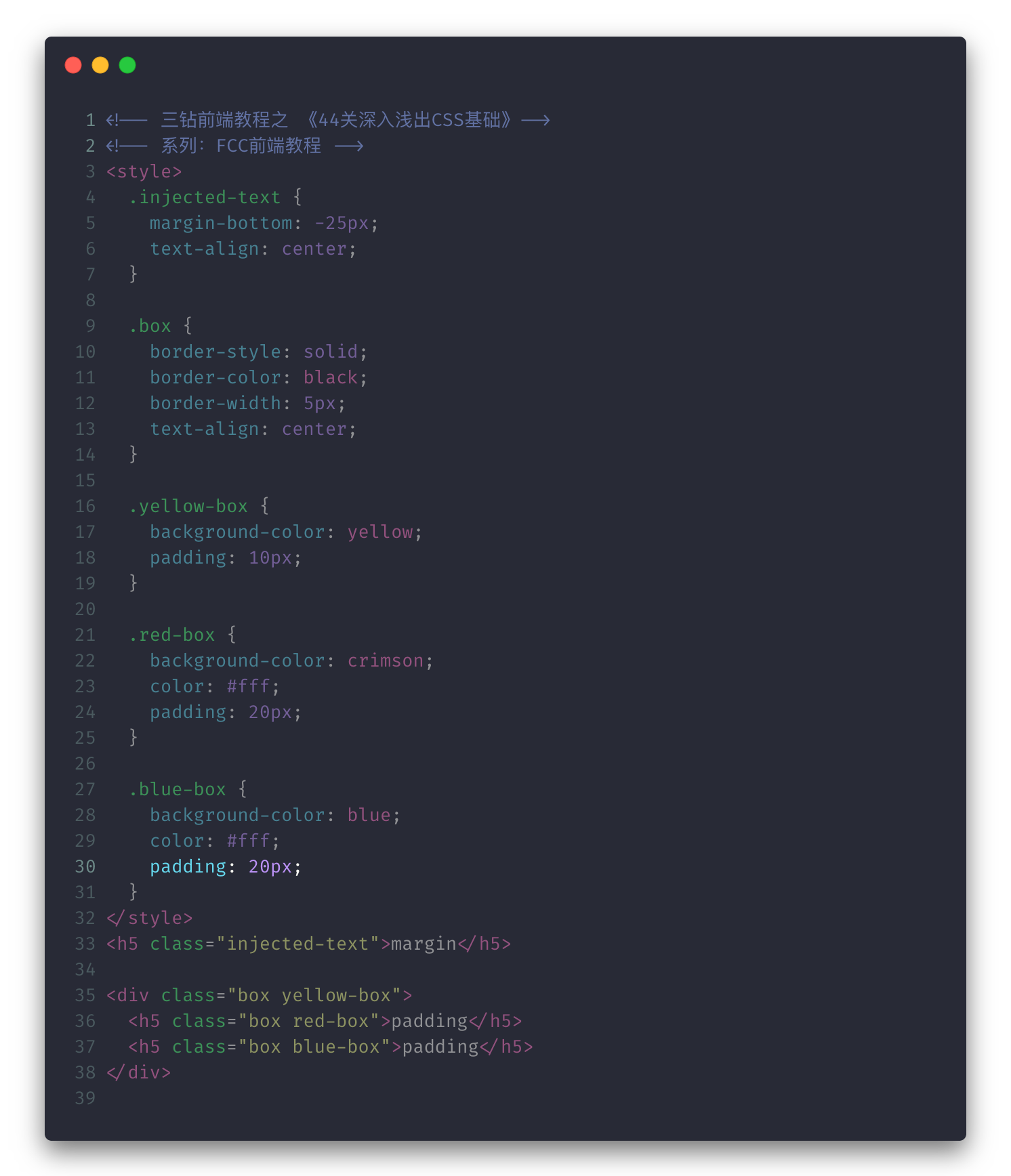
padding,控制一个元素内容四边的空间,还有内容与border边框的距离; - 在预览区中的蓝色与红色盒子被包裹在一个黄色盒子之中,我们应该注意到,红色盒子的
padding比蓝色盒子的边距要宽;
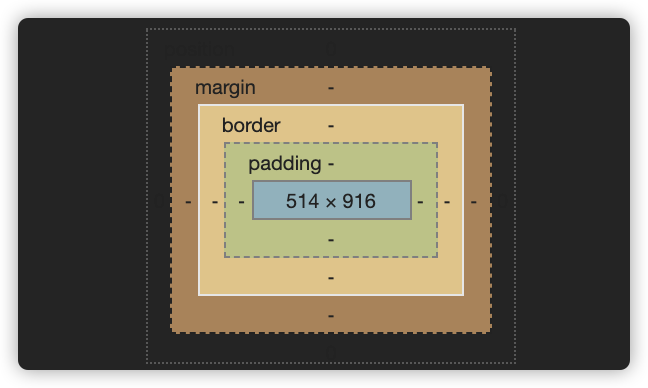
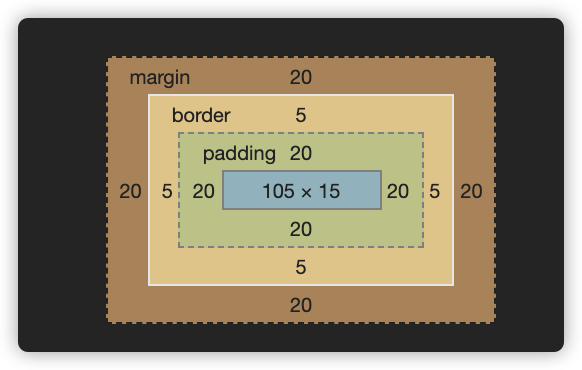
如果想更深入的理解内容与margin,padding和border之间距离,我们需要一个更好的图解方式,请看下图:

上图中有 3 组颜色,从内到外:蓝色是content(内容部分),绿色部分是padding(内边距),黄色部分是border(边框),最外面的橙色部分是margin(外边距)。通过这个图,我们就能清晰理解这些边距的实际产生的距离的效果。
- 这里我们可以看到,当我们加大蓝色盒子的
padding,盒子内容里面的字体与边框的距离就越远;
过关目标
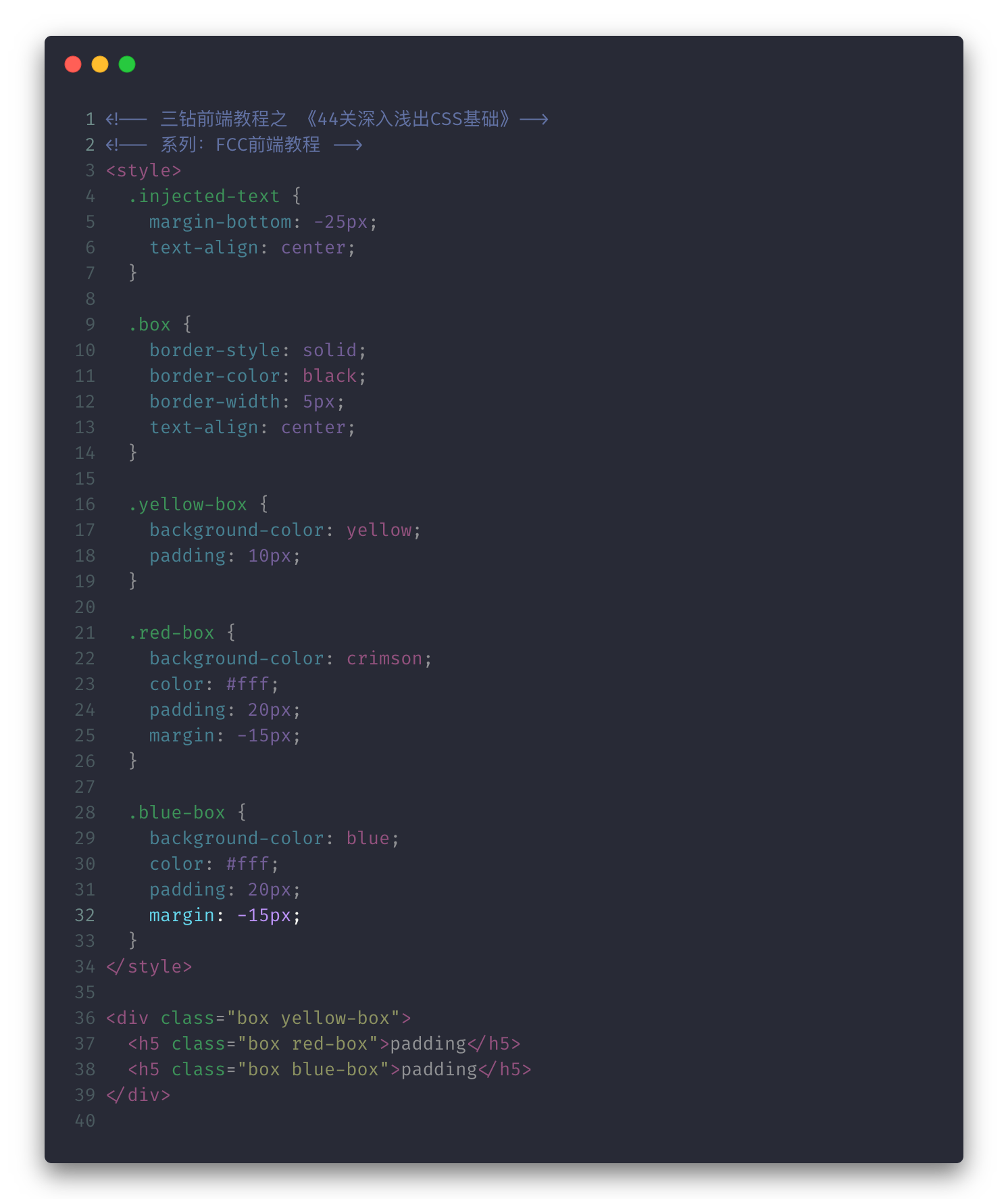
Change the padding of your blue box to match that of your red box.
- 改变蓝色盒子的
padding,从而让蓝色盒子与红色盒子的padding一致;
过关条件
- 蓝色盒子的
padding应改为20px;
学会了什么?
这关卡主要教会我们:
- 使用
padding(内边距),margin(外边距)和border(边框);

答案


「第十七关」调整元素外边距
关卡名:
Adjust the Margin of an Element
知识点
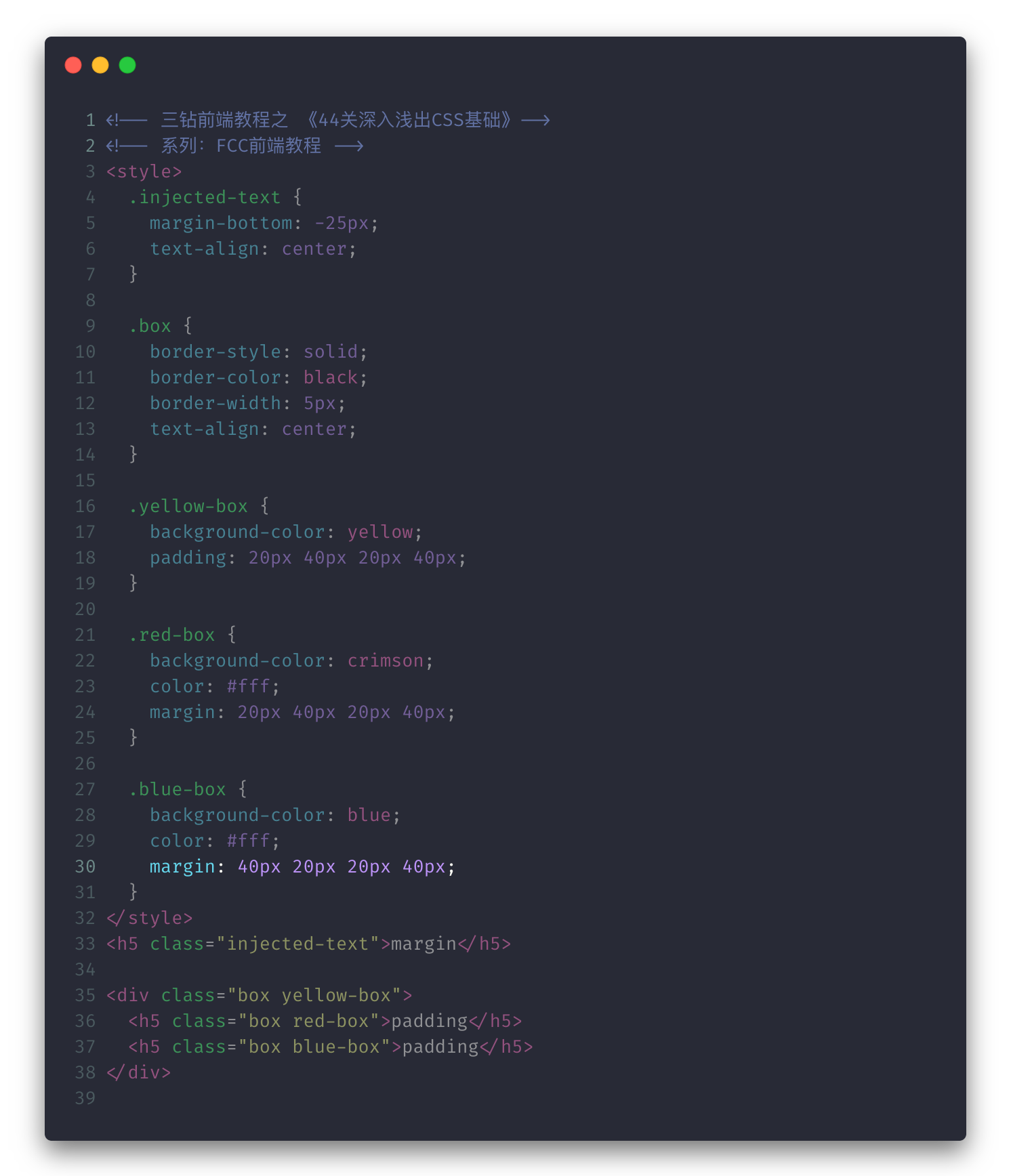
- 一个元素的
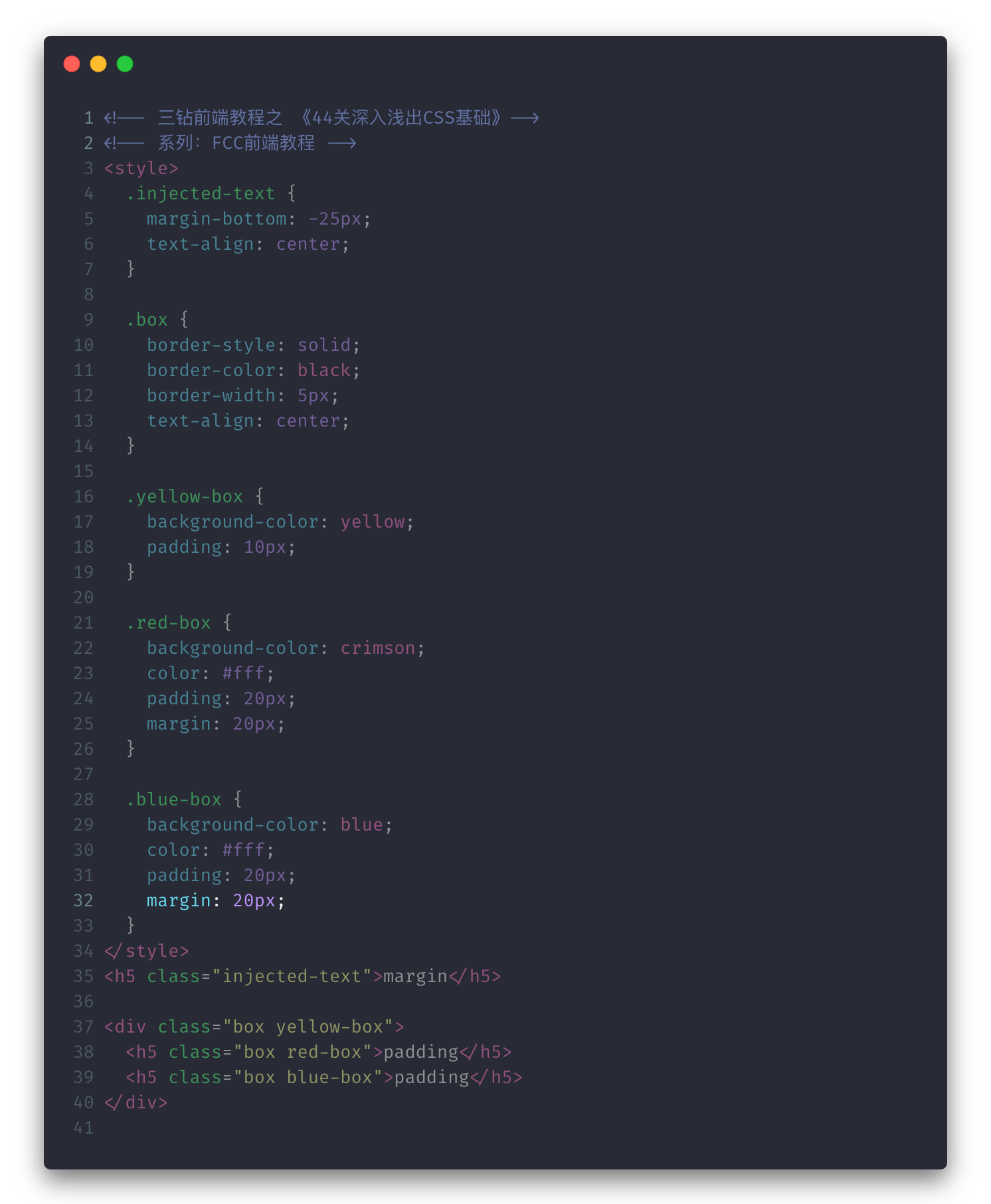
margin(外边距),控制这个元素与周围元素之间的空间; - 所以我们可以看到黄色盒子内的蓝色盒子与红色盒子,红色盒子拥有一个更大的
margin,同时让红色盒子看起来更小了; - 当我们加大蓝色盒子的
margin的时候,也会看到同等的变化。因为蓝色盒子与周边元素的间距会加大,同时蓝色盒子的content内容可以用的空间就需要伸缩适应。最后蓝色盒子就会变小了;
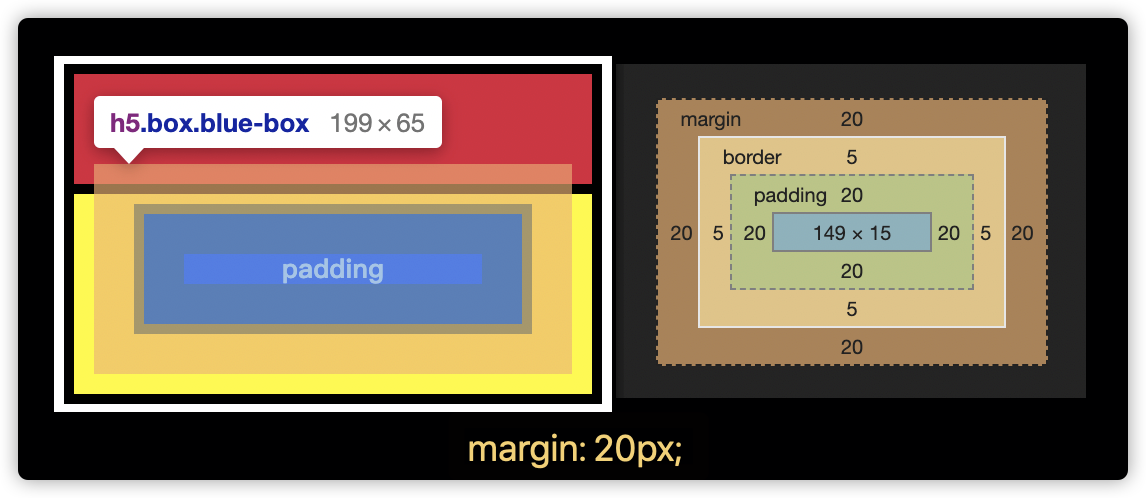
为了更好的理解为什么内容区域宽高会变动,我们先来看看红色盒子的空间信息:

首先这个例子中,红色盒子的content内容区域是没有给宽高的,所以会根据浏览器窗口大小适应。也就是说,内容区域是一个弹性宽高盒子。这个时候我们给了20px的padding,5px的border,20px的margin。那盒子的总宽高是多少?
这个时候盒子的总宽高 = content宽高 + padding + border + margin 对吧?
假设现在浏览器窗口的宽度是1000px,这里我们先假设外层没有一个黄色盒子,这个红色盒子可以填满这个浏览器宽度。这个时候红色盒子的content宽度就是:
1000 - 20*2 (左右的
margin外边距) - 5*2(左右的border边框) - 20*2(左右的padding内边距) = 910px。
如果现在我把浏览器窗口变成 800px 呢?安装刚刚的公式我们会得出 710px,对内容部分少了 200px。
好了按照我们刚刚的公式,现在浏览器窗口宽度不变,只把margin外边距加大,这个时候内容是不是也会变?因为最终内容区域的大小都是受到margin,border和padding的总额所影响的?所以在上面的例子里面我们发现加大了蓝色盒子的margin后,蓝色盒子显然是变小了。因为我们加大了margin。
同时也是因为我们看到的盒子大小是基于盒子的边框,不是真的在看盒子的content内容部分。

如果我们给盒子一个宽高后,我们加大padding时盒子就会变大。甚至有时候在排版的过程中,使用padding就会发现盒子会超出了父级的元素盒子。这里我们可以深入解说一下**CSS 中的两种盒模型**:
盒模型:标准盒模型
- 盒子宽度 = 内容的宽度
- 盒子高度 = 内容的高度
其他间距都是额外加入的,会影响盒子总体呈现的宽高

如果不希望使用盒子的
padding的时候影响盒子总体大小,我们就要把盒子变成IE盒模型在盒子的 CSS 中添加
box-sizing: border-box
盒模型:IE盒模型
- 盒子宽度 = border + padding + 内容的宽度
- 盒子高度 = border + padding + 内容的高度
盒子的框高包含了边框和内边距,所以整体的盒子高度不受
padding和border影响。

过关目标
- 改变蓝色盒子的
margin,从而让蓝色盒子和红色盒子又一样的展示效果;
过关条件
blue-box类应有20px的margin;
学会了什么?
这关卡主要教会我们:
margin的使用;padding对盒子的宽高的影响;标准盒模型和IE盒模型;

答案


「第十八关」给元素负外边框
关卡名:
Add a Negative Margin to an Element
知识点
- 一个元素的
margin控制它的周边与它的边框之间的空隙; - 如果我们给一个元素一个负数的
margin,这个元素会变大;
所以给一个元素负
margin就会变大?是,也不是!但是为什么呢?margin是外边框,不应该会对元素的内容产生大小变动呀?
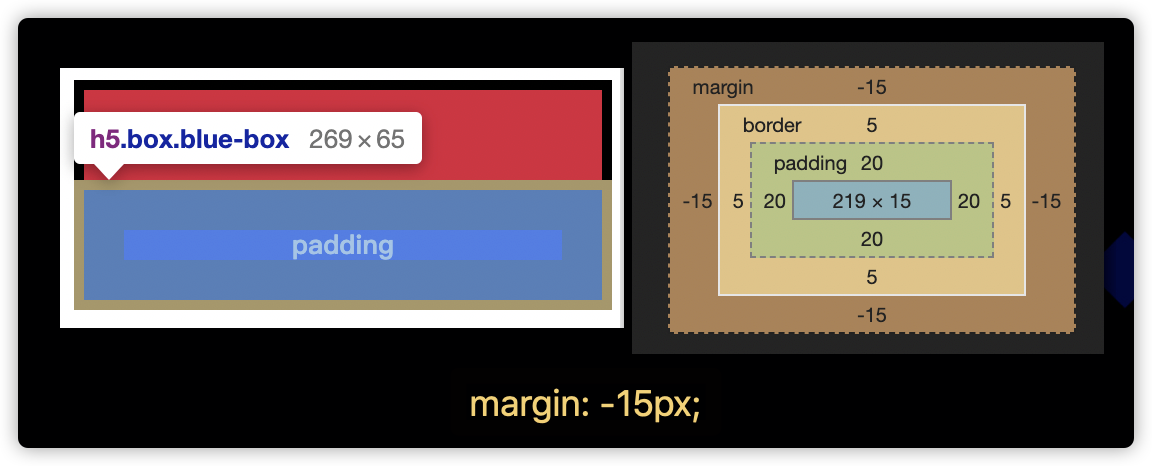
要回答这个疑问,我们首先来看看改为负margin之前和之后是怎么样的:


- 首先第一最外层的黄色盒子没有定义宽高,所以它是自适应浏览器窗口宽高;
- 第二我们没有给蓝色盒子定义宽高,所以它的内容宽高也是跟随着父级宽高;
- 蓝色盒子原本的
margin是20px,那盒子的宽度就是149 (内容)+20+20 (左右内边距)+5+5 (左右边框)=199px,最后还有左右的20px的margin; - 蓝色黑子换成了
margin为-15px后,这时宽度就是219 (内容)+20+20 (左右内边距)+5+5 (左右边框)=269px,最后左右的-15px的margin; - 以上就是最后在浏览器的盒子属性的区别,这两个之中哪个的数值变了呢?对内容的宽度变了!为什么呢?
219-149=70px,那这 70 像素的增加是从哪里来的呢?- 对的!就是
-15px和20px的区别。因为蓝色盒子没有定义宽度,所以宽度是自适应的。从左右负 15 来算一共给这个盒子左右各增加了 15 像素的空间。然后原本是 20 像素的边框现在没有了,所以另外再加了左右 20 像素的距离。一共就是15+15+20+20=70。就是这样我们的内容就多了70px的宽度,所以蓝色盒子总体来说是不是宽度扩大了70px呢?懂了!
问题来了,为什么刚刚说给一个元素的
margin变化时,会,也不会导致元素放大呢?主要原因是因为我们这个例子中的蓝色盒子没有给宽度。如果给了宽度,盒子正数的margin和负数margin都不会影响这个盒子的宽的。所以只有当这个盒子的宽度是自适应的时候才会导致盒子变大变小哦。
过关目标
- 给蓝色盒子一个负
margin,让它与红色盒子的呈现样式一样; - 把蓝色盒子的
margin改为-15px,从而让蓝色盒子与红色盒子一样占了黄色盒子的总宽度;
过关条件
blue-gox的类应有一个-15px的margin;
学会了什么?
这关卡主要教会我们:
- 给元素负
margin;

答案


「第十九关」给元素每个边缘不同的内边距
关卡名:
Add Different Padding to Each Side of an Element
知识点
- 有时候我们需要自定义一个元素,并且要给一个元素每个边缘一个不同的
padding; - CSS 让我们可以控制一个元素 4 个边的内边距,控制的属性分别是:
padding-top (上)、padding-right (右)、padding-bottom (下)和padding-left (左);
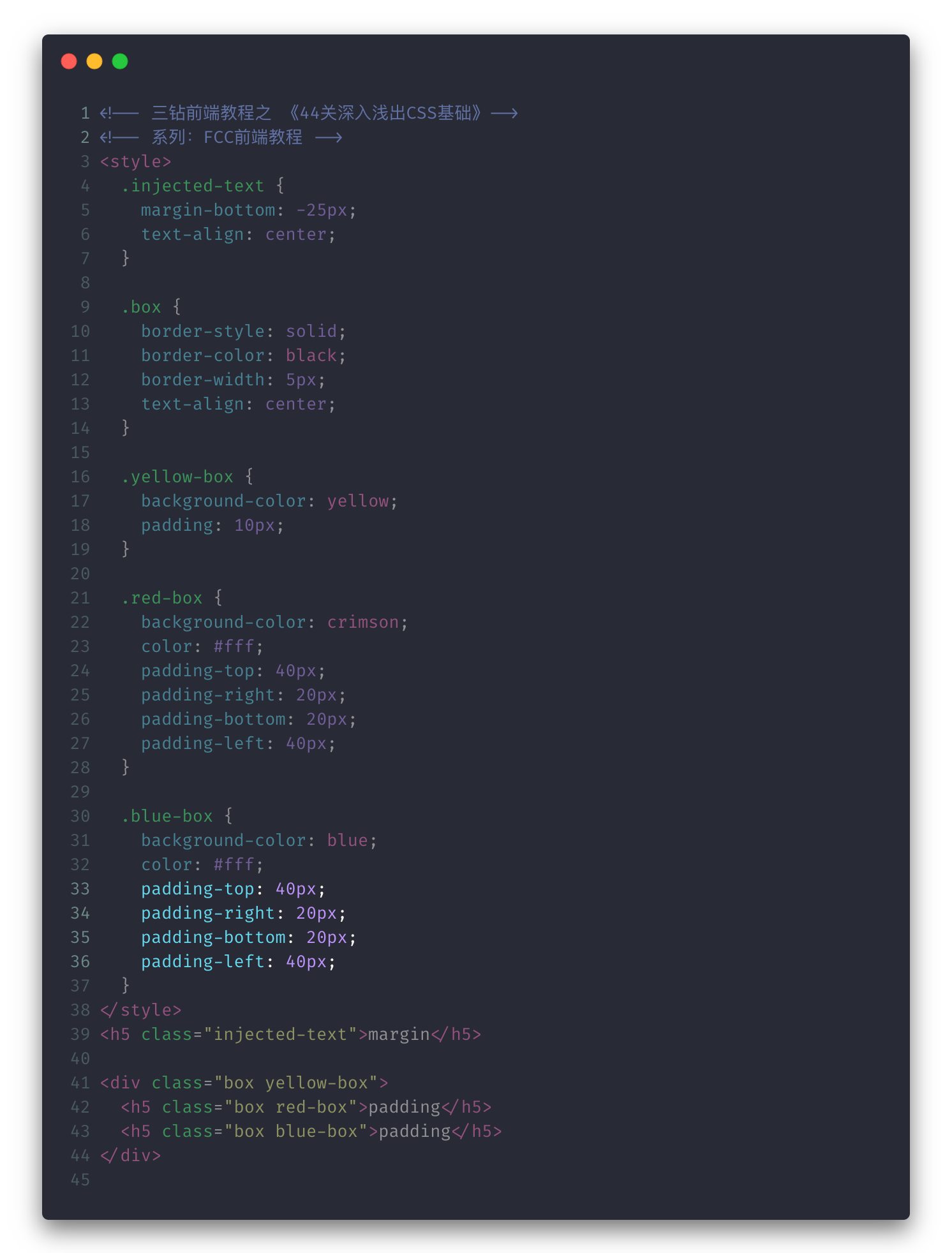
过关目标
- 给予我们蓝色盒子的顶部与左边
40px的padding, 然后底部和右边20px;
过关条件
blue-box类中应有40px的padding-top;blue-box类中应有20px的padding-right;blue-box类中应有20px的padding-bottom;blue-box类中应有40px的padding-left;
学会了什么?
这关卡主要教会我们:
- 单独给每一个边缘不同的内边距;

答案


「第二十关」给元素每个边缘不同的外边距
关卡名:
Add Different Margins to Each Side of an Element
知识点
- 有时候我们需要自定义一个元素,并且要给一个元素每个边缘一个不同的
margin; - CSS 让我们可以控制一个元素 4 个边的外边距,控制的属性分别是:
margin-top (上)、margin-right (右)、margin-bottom (下)和margin-left (左);
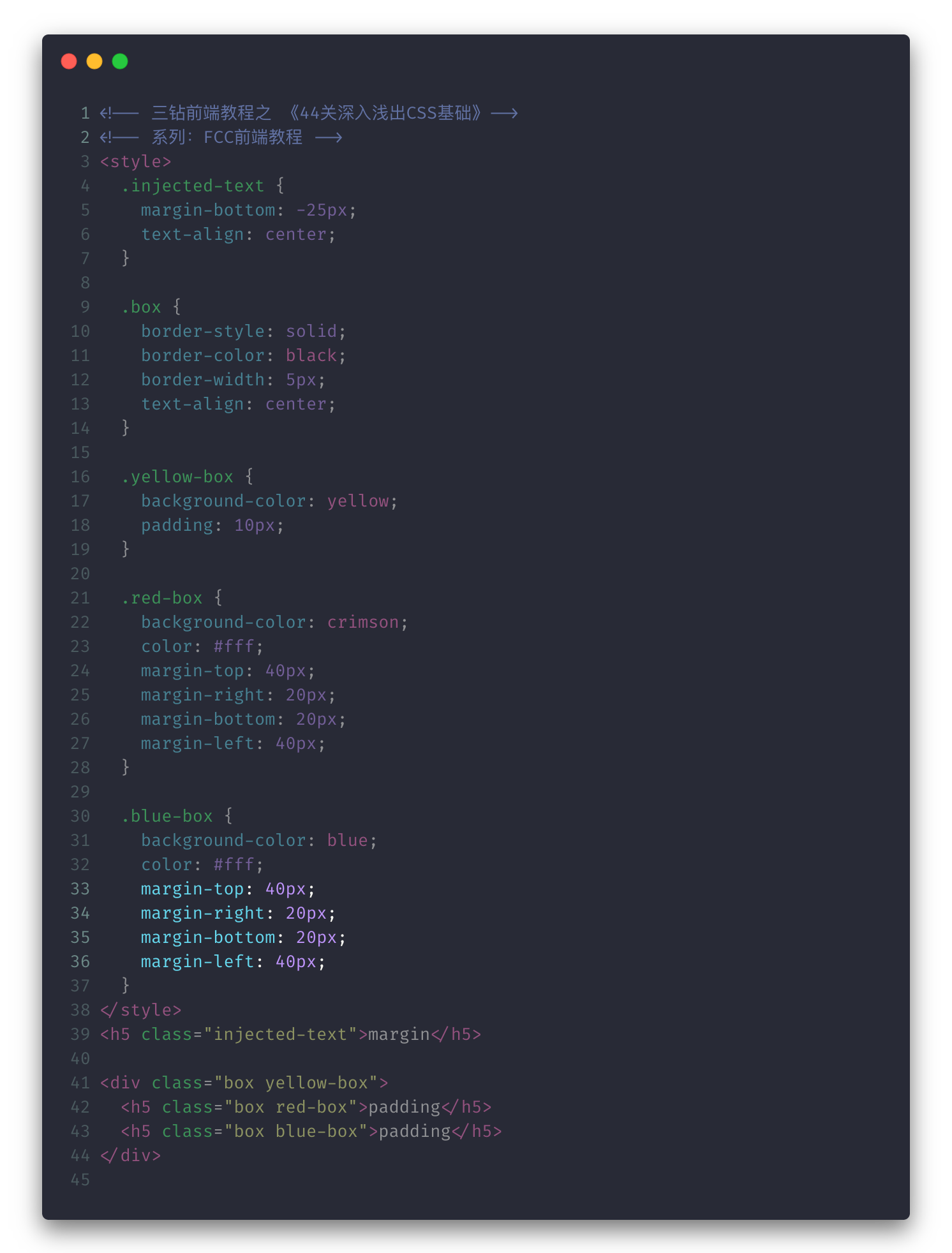
过关目标
- 给予我们蓝色盒子的顶部与左边
40px的margin, 然后底部和右边20px;
过关条件
blue-box类中应有40px的margin-top;blue-box类中应有20px的margin-right;blue-box类中应有20px的margin-bottom;blue-box类中应有40px的margin-left;
学会了什么?
这关卡主要教会我们:
- 单独给每一个边缘不同的外边距;

答案


「第二十一关」使用顺时针语法指定元素内边距
关卡名:
Use Clockwise Notation to Specify the Padding of an Element
知识点
- 除了使用
padding-top (上)、padding-right (右)、padding-bottom (下)和padding-left (左)来给一个元素特定的内边距; - 我们还可以在一行内写完一个元素的出内边距:
padding: 10px 20px 10px 20px;; - 这里面的四个数值顺时针的从上到左旋转来分配的:上,右,下,左;
其他语法:
/* 应用于四个边 */
padding: 1em;
/* 垂直方向| 水平方向*/
padding: 5% 10%;
/* 顶部| 水平方向| 底部*/
padding: 1em 2em 2em;
/* 顶部| 右边| 底部| 左边*/
padding: 2px 1em 0 1em;过关目标
- 顺时针语法指定
.blue-box类的顶部和左边padding为40px,然后底部和右边padding为20px;
过关条件
blue-box类中应有40px的顶部padding;blue-box类中应有20px的右边padding;blue-box类中应有20px的底部padding;blue-box类中应有40px的左边padding;- 使用顺时针语法来分配
padding;
学会了什么?
这关卡主要教会我们:
- 使用顺时针语法给元素分配内边距;

答案


「第二十二关」使用顺时针语法指定元素外边距
关卡名:
Use Clockwise Notation to Specify the Margin of an Element
知识点
- 除了
padding可以使用顺时针语法,margin也一样可以; - 除了使用
margin-top (上)、margin-right (右)、margin-bottom (下)和margin-left (左)来给一个元素特定的外边距; - 我们还可以在一行内写完一个元素的出外边距:
margin: 10px 20px 10px 20px;; - 这里面的四个数值顺时针的从上到左旋转来分配的:上,右,下,左;
其他语法:
margin: 5%; /* 所有的边都是 5% 的边距 */
margin: 10px; /* 所有的边都是 10像素 的边距 */
margin: 1.6em 20px; /* 上和下边是 1.6字距, 左和右是 20像素 边距 */
margin: 10px 3% 1em; /* 上边 10像素, 左和右 3%, 下边 1字距 边距 */
margin: 10px 3px 30px 5px; /* 上边 10像素, 右边 3像素, bottom 30px, left 5px margin */
margin: 1em auto; /* 上和下边 1字距 边距, 该盒子是水平居中的 */
margin: auto; /* 该盒子是水平居中的, 上下边距为0 */在现代浏览器中,如果要把一些东西水平居中,使用
display:flex; justify-content: center;.然而, 在一些老的浏览器,如 IE8-9, 这些是不可用的. 想要把一个元素在其父元素中居中, 使用
margin: 0 auto;
过关目标
- 顺时针语法指定
.blue-box类的顶部和左边margin为40px,然后底部和右边margin为20px;
过关条件
blue-box类中应有40px的顶部margin;blue-box类中应有20px的右边margin;blue-box类中应有20px的底部margin;blue-box类中应有40px的左边margin;- 使用顺时针语法来分配
margin;
学会了什么?
这关卡主要教会我们:
- 使用顺时针语法给元素分配外边距;

答案


「待续」总结

这周我们一起闯过了 22 关,下一期我们会一起把剩余的 22 关完成。学习是一种像爬山一样的过程,要经历过漫长的上坡路,一步一个脚印。“路漫漫其修远兮,吾将上下而求索。”, 在追寻知识的道路上,前方的道路还很漫长,但我们将百折不挠,不遗余力地,上天下地的去追求和探索。让我们继续坚持学习,终身学习成长。在大前端的时代爬到技术的巅峰,做一个有深度的技术人员。
我是三钻,一个在技术银河中等和你们一起来终身漂泊学习。
点赞是力量,关注是认可,评论是关爱!下期再见 👋!
系列阅读
- 🔥《勇闯 28 个关卡学会 HTML 与 HTML5 基础》 — 这周我们一起闯过了 22 关,下一期我们会一起把剩余的 22 关完成。学习是一种像爬山一样的过程,要经历过漫长的上坡路,一步一个脚印。“路漫漫其修远兮,吾将上下而求索。”, 在追寻知识的道路上,前方的道路还很漫长,但我们将百折不挠,不遗余力地,上天下地的去追求和探索。让我们继续坚持学习,终身学习成长。在大前端的时代爬到技术的巅峰,做一个有深度的技术人员。
推荐阅读
- 🔥《前端必看的 8 个 HTML+CSS 技巧》 — CSS 是一个很独特的语言。看起来非常简单,但是某种特殊效果看似简单,实现起来就颇有难度。这篇文章主要是给在学习前端的童鞋分享一些新的 CSS 技巧,一些在前端教程和培训课堂中不会讲到的知识。第二就是让还在前端开发这条道路上的童鞋们,重新燃起对前端排版和特效的热爱和热情!
- 🔥《带你体验 Vue2 和 Vue3 开发组件有什么区别》 — 使用 Vue2 和 Vue3 开发一个简单的表格组件来展示一下 Vue2 和 Vue3 开发组件的区别。看完这文章后,你将会有一个概念 Vue2 和 Vue3 开发组件时的区别,并且为 Vue3 的开发之路做好准备。
