「经历」
我自学前端已经有 6 年多了,自问当时学前端是没有系统化学习的。一开始边看文档,连滚带爬学 HTML 和 CSS 排版,然后深入研究 JavaScript,因为当时最火的就是 JQuery,所以用了很长一段时间的 JQ。
到了后面遇到有一个项目需要我做 APP 开发,但是不可能去学 IOS 开发和安卓开发,因为项目时间也不可能给我们这么充裕的学习时间。所以当时的我深入分析了几个混合 APP 开发的框架。分析对象包括当时基于 AngularJs 的 Ionic 框架和 React Native。综合考虑最后选择了 Ionic,然后自学了 Angular2。(过程也是踩过成千上万的坑学会的)
APP 开发的这个过程让我深入感觉到那时候前端的革命性变化。庞大的前端知识扑面而来,也没有想到前端已经发展到这样一个地步。这段时间让我深刻领会到前端的博大精深,并且被前端这个技术领域深深的吸引住了。
到了后面 Vue 突然开始火了,各大技术公司都开始使用 Vue+Cli 脚手架搭建前端应用。越来越多的企业要求使用 Vue 开发前端应用和 WebAPP。热爱前端的我从来不畏惧需要学更多的知识,既然 Vue 来势汹汹,我也开始深入研究和学习 Vue 开发前端。经过一番折腾 Vue 也上手了。
至今我依然在不停的学习前端无边无际的知识和技术。
最近我发现,现在学习技术容易了很多。有各种技术文章、手摸手教学、线上培训课程和视频,甚至还有全免费的线上学习课程和练习。相比以前从看文档,连滚带爬的在项目中试错式的学习真的是容易多了。

「前言」
我们都深刻知道,如果想在前端走的更远更久,基础知识必须是要牢固的。最近发现一个免费学习编程的网站 freeCodeCamp(🔥) - 官方版(英文) | 中文社区版 。我好学的性格牵动着我的灵魂,忍不住就去研究了一下。我发现里面的课程确实很全面,而且还有实时和实战编程练习。就算是对于零基础的童鞋,也是可以开始学习编程的。
在一个夜深人静的夜晚,我看着电脑思考人生的时候,我灵机一动,要不我开始写一个系列的文章和大家一起闯关进攻前端全方位知识点。没有闯过这些关卡的童鞋,无论前端能力如何,这个可以锻炼我们自己,也可以深入知道我们自己的前端水平和差距。想学习前端的童鞋可以从零开始学习,一起排除困难共同打开前端大门!
使用这个免费网站学习编程,每一个知识学习完成后会给大家发放一个证书,然后每一个关键学习点之后,还有项目实战。自从 2014 年,有超过 4 万个freeCodeCamp毕业的童鞋获得了大企业工作机会。(里面有提到谷歌,苹果,微软,亚马逊,Spotify 等公司)
还有看到一些学员的评价:
- “我在实习的时候,导师就叮嘱我在 freeCodeCamp 上做题闯关。技术的精进不仅给了我强大的自信,也让我得以进入大厂 ThoughtWorks。” — 姜玉珍
- “对于还没有形成编程思维的新人,即使是 leetcode 上面 easy 级别的算法题目都感到非常有难度,而 freeCodeCamp 的算法题恰好是一个良好的过渡。” — 魏朝欣
无论这些证书是否对我们在中国的企业有一定的价值。但是能获得多一个证书,没有什么不好的呀。废话不多说了,我们这里就开始勇闯第一课《基础 HTML 与 HTML5 入门》!

「规则」如何一起闯关
在开始这个闯关的系列之前,讲一下我们具体怎么一起闯关。
首先,如果我是单纯在这里给大家发布答案,我觉得这些文章就没有太大意义了。所以我希望在闯关的过程中一起学习到更多的知识,弄懂更深层的技术和用我的相关经验讲说这些知识在工作中的使用场景和小技巧。
个人觉得英文版本的操作和体验都更好,加上英文版本的课题会更新。所以我会在英文版中与大家一起闯关。但是喜欢用中文社区版本也是可以的哦。酸甜苦辣各有所爱,但是效果和课题基本都是一样的哈。
每一篇文章的大概内容:
- 首先我们每一篇文章会尽量包含一个大知识点中的 N 个关卡。每一个知识点的关卡数量不一,所以有时候可能会拆分成几篇文章来讲说。
- 每一个关卡当中的知识点在 freeCodeCamp 中有一定的知识材料。但是在一起闯关的文章当中也会做一些详细的知识补充和一些有趣的理解方式。
- 每一个较难的关卡,都会在文章当中做详细的思路,多种实现方式等等的讲说,让我们在每一个关卡中能带走更多深层的知识点。

freeCodeCamp 使用教程
课程内容
FCC 一共有 6 大课程,一共大约 1800 个小时的内容和练习。如果是新人,推荐从第一个开始一个一个闯关学习。如果是老司机,是来这里学习你需要的知识,那可以随意选择你需要的课程开始学习。
- 响应式 Web 设计(300 个小时)
- 算法和数据结构(300 个小时)
- 前端库和框架(300 个小时)
- 数据可视化(300 个小时)
- API 和微服务(300 个小时)
- 信息安全和质量保证(300 个小时)
最后还有一个是数千个小时的面试题可以提供给我们使劲的刷哦!

进入关卡
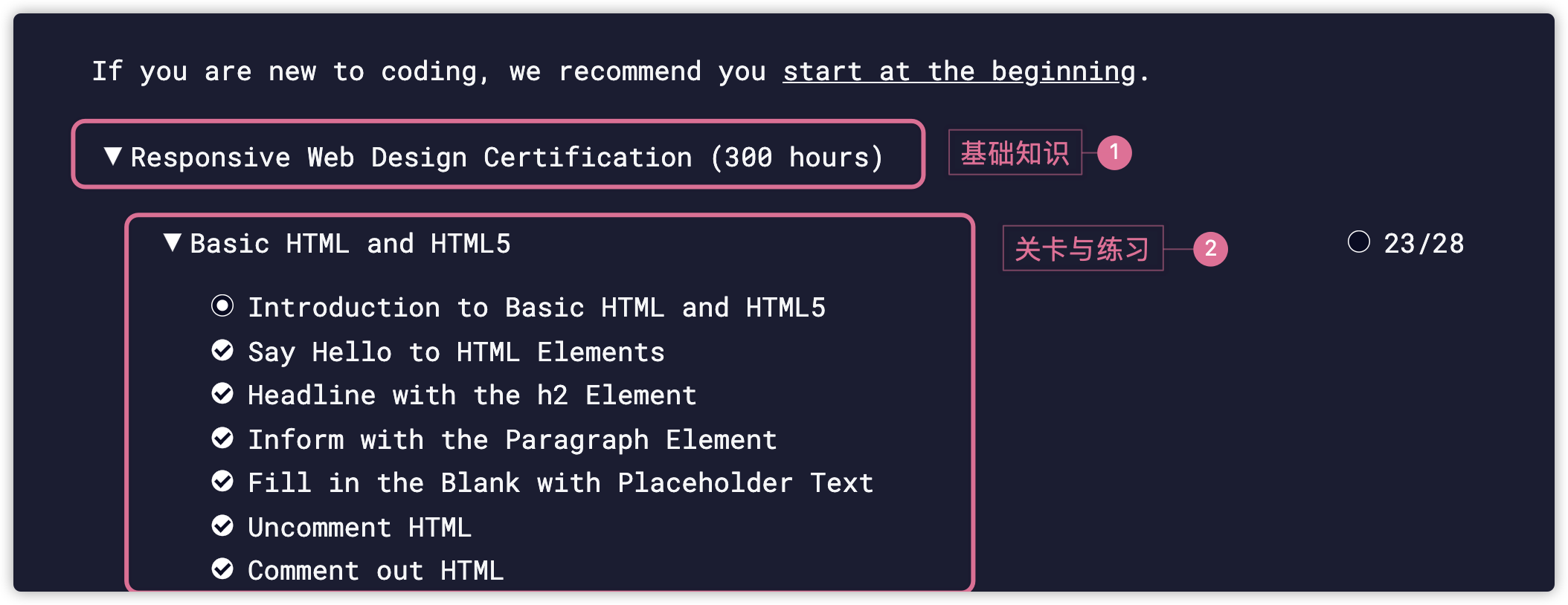
首先我们展开第一课看一下:

- 第 1 点这里是基础知识的文章,可以点击查看。看完基础知识之后可以点击下方的
回到第一小节开始闯关! - 第 2 点这里下面所有的都是练习题,一个一个顺着闯关即可。

关卡教程
⚠️ 注意:
大家闯关之前,推荐大家都先使用 GitHub 登陆,到时候颁发的证书和闯关进度才能得到保存和跟踪哦!!!
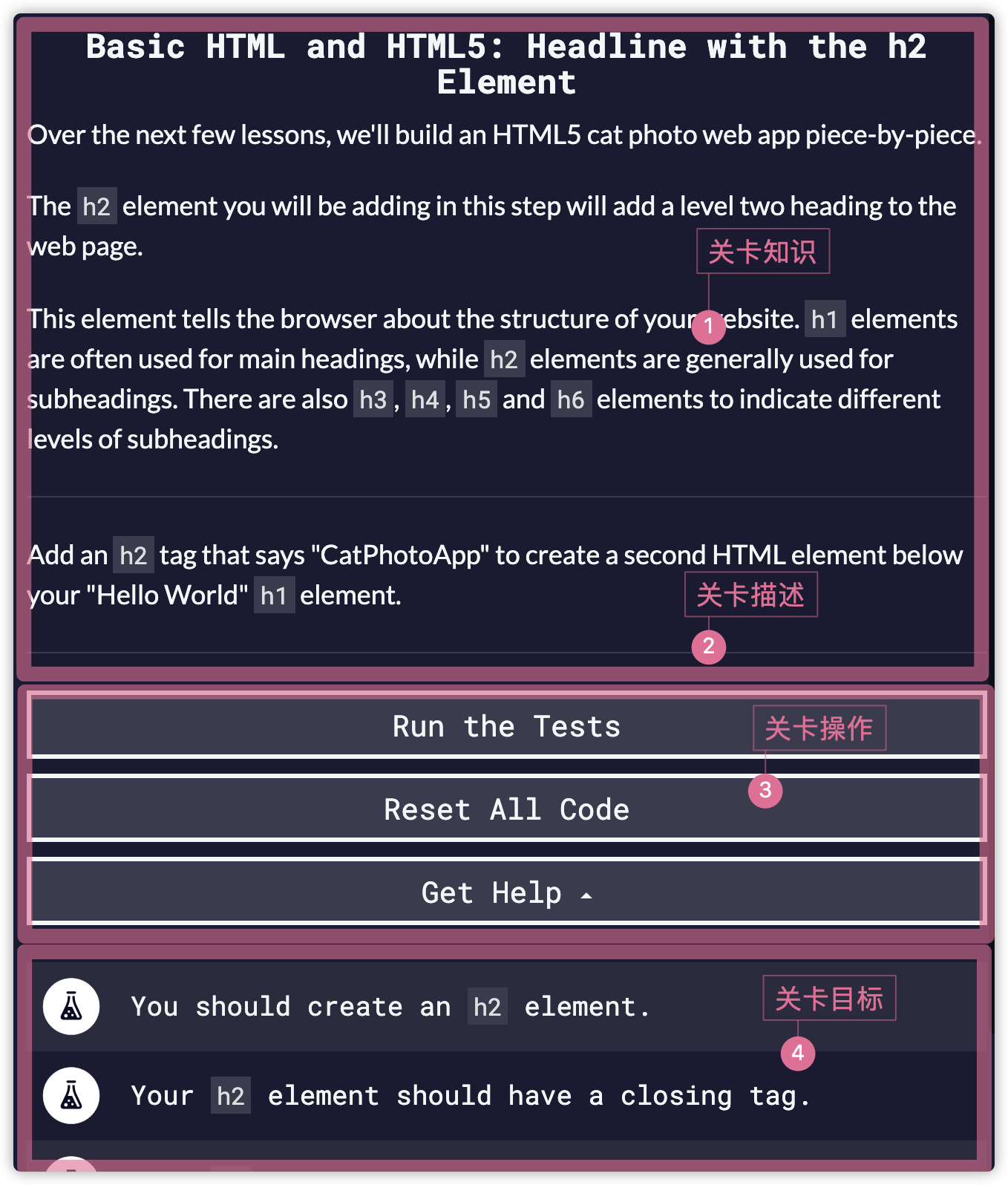
我们先从左边 👈 部分的内容开始说明:
- 简单讲说了这个关卡涉及的知识点
- 描述关卡的挑战内容
- 本关卡的所有目标,点击测试代码的时候,完成的会出现 ✅,没有全部 ✅ 那就是还有部分我们没有实现哦。所有 ✅ 才能通关。

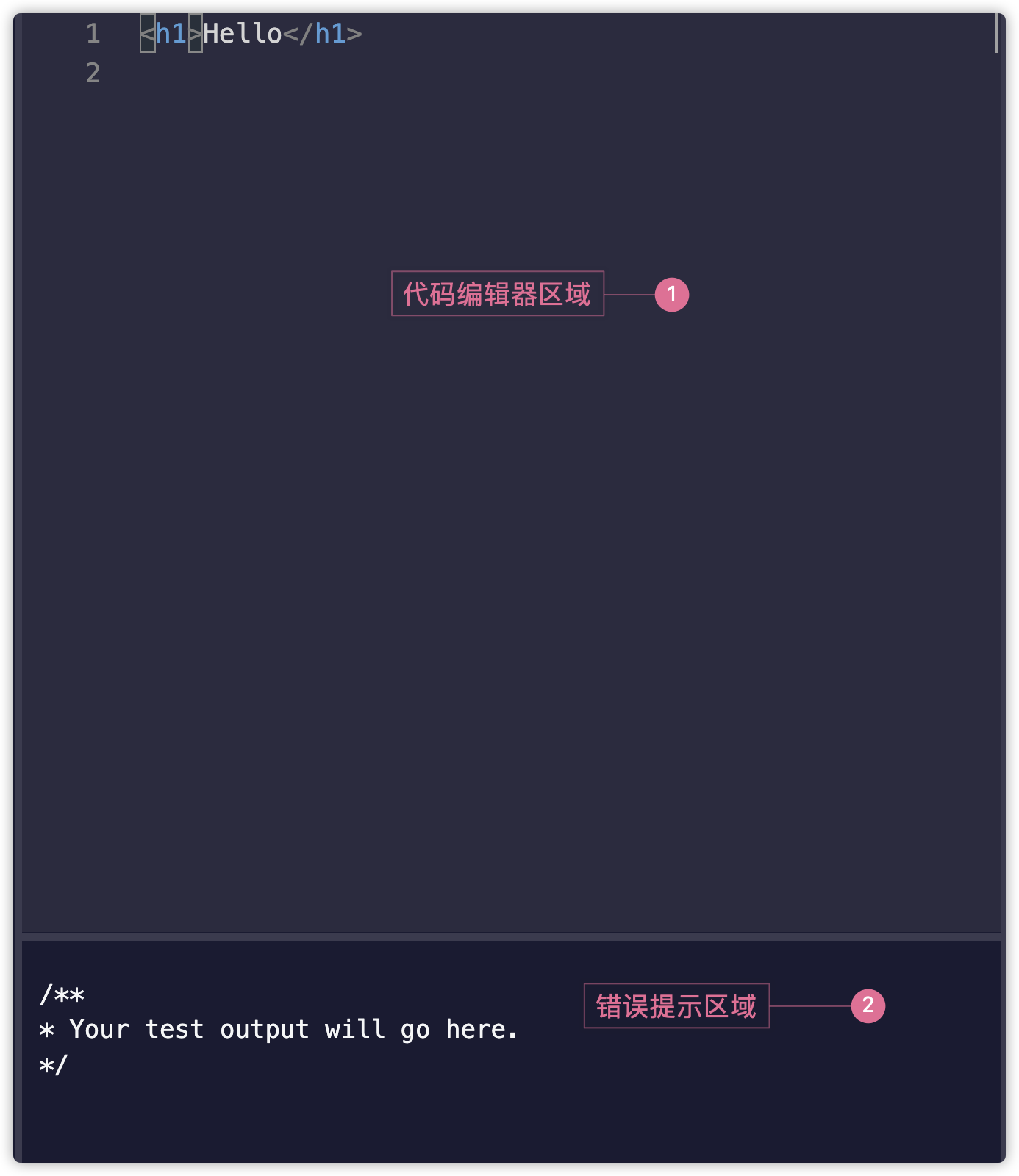
接下来就是说明中间的代码区:
- 代码区,用于编写我们这个关卡的代码。
- 错误输出区域,当我们点击
测试代码后,如果有错误就会显示在这里。

最后,最右边的部分是代码被编译后的效果,也就是我们在代码去编写的代码最终会在浏览器呈现出来的效果哦。(这里的效果会在我们编写代码的同时触发变化哦!)

提交代码/测试成功后:


「知识」闯关基础知识点
HTML 是什么?
HTML 的全称是 HyperText Markup Language(超文本标签语言),它是一种用来描述网页结构的标签语言。
它采用一种特殊的语法或符号来组织网页的内容,元素通常都有开始标签和结束标签,例如标题、段落、列表。
更好的理解 HTML
对于没有计算机基础的童鞋(就算是有)都会觉得有点抽象,不太好理解。我们换一个说法来理解一下:
HTML 就等同于我们人体里面的骨架,一块一块骨头(标签)组装起来建立起一个人的骨架和结构。比如说经常可以见到的
head,body,footer等标签,就等同于一个人的头,身体和脚。那其他的标签比如h1,h2,div,section和ul,li等标签就是用来组建我们人体每一个部位的小骨头。

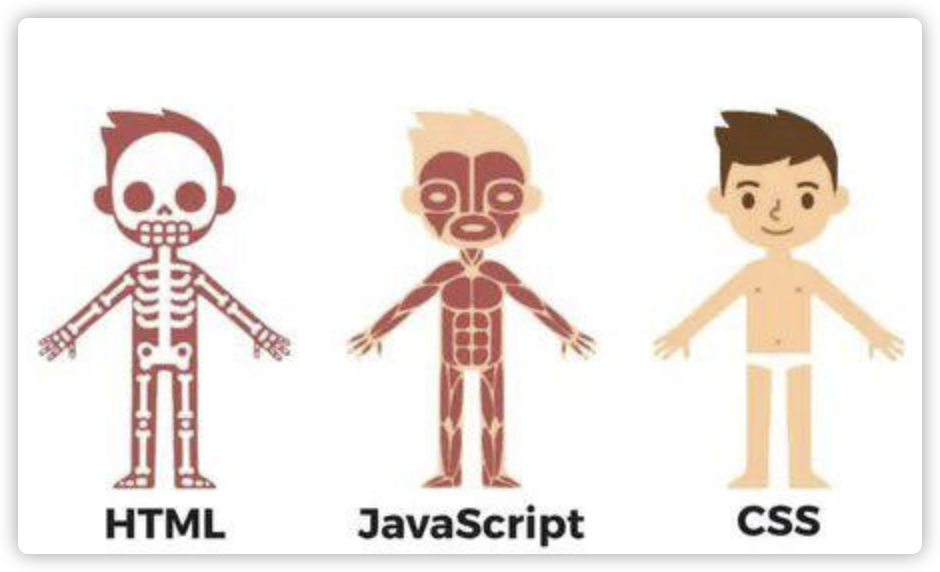
如果 HTML 加上了 JavaScript(人体中的大脑和肌肉)就可以操控整个人的动作,让一个人活起来了。但是只有骨头和肌肉,这个也太难看了吧?想想都觉得吓人。所以我们会有皮肤来把这些不太好看的东西藏起来,这个时候就需要在 HTML 中使用 CSS(人体的皮肤)。这样子我们有好的皮肤加上衣服和化妆品的打扮,这样才可以貌美如花嘛对吧?

如果我们上面说的骨头和骨架,在代码中又是什么样子的呢?我们一起来看看:
<h1>Top level heading: Maybe a page title</h1>
<p>
A paragraph of text. Some information we would like to communicate to the
viewer. This can be as long or short as we would like.
</p>
<ol>
<li>Number one on the list</li>
<li>Number two</li>
<li>A third item</li>
</ol>这段代码被编译后就会在浏览器呈现出这个样子:

HTML5 又是什么?
HTML 这种超文本源自于 Web 早期和最初的用例。当时页面都是静态文档,并且文档中也有连接和引用到其他的文档。通过浏览器中的 hypertext links(超文本链接)在文档之中跳转与导航。这样用户就可以自由的在文档之中翱翔,不用在文档直接搜索查看。
后期 web 页面和 web 应用渐渐变得越来越复杂,W3C 更新了 HTML 的规范来让所有的浏览器更加兼容彼此。为什么呢?大家应该都知道市面上有五花八门的各种浏览器,如果每一个浏览器都对 HTML 有不同的写法,不同的规范,那我们做前端开发的,有多少的浏览器规范我们就需要学会多少种写法。不用后浪推上来,已经累死在沙滩上了。
那 HTML5 其实就是第五版的 HTML 规范,也是目前最新的版本。
基础知识弄懂了,我们马上就来开始闯关吧!GO GO GO!

「第一关」用 HTML 元素与世界问好
关卡名:
Say Hello to HTML Elements
身在技术领域的童鞋们都知道,入门任何语言的开头都是先与世界问个好(所谓的输出一个”Hello World”)。所以第一关当然是用 HTML 元素与世界问好啦!😂
知识点
- 这一关我们看到代码区域有
<h1>hello</h1>这一段代码,这个就是所谓的 HTML 元素了!也就是人体中的一小块骨头 🦴!。 - HTML 中每一个标签都需要开始与结束标签:
<h1>为开始,</h1>为结束。 - 开始与结束标签的区别,就是结束标签多了
/(斜杠)。
过关目标
- 修改开始标签
<h1>与关闭标签</h1>之间的内容。 - 把内容从
Hello改为Hello World。
学会了什么?
这关卡主要教会我们:
- HTML 中的开始与结束标签的格式与规范
- 标签的内容是什么
- 如何修改标签内容

答案


「第二关」使用 H2 元素加入副标题
关卡名:
Headline with the h2 Element
接下来的几个关卡中,我们会慢慢的一步一步的搭建一个 HTML5 的 “猫星人图片的网页应用”。
知识点
h2元素是常用的副标题,其实就是比h1字体要小的标题,用过WPS或者word文档的童鞋应该秒懂了。- 这些标题标签会告诉浏览器去显示一些默认的标题样式
h1一般用于网页大标题,而h2就是用于副标题。- 其实在 HTML 当中还有很多自带的标题元素,例如
h3,h4,h5和h6,每一个代码一个等级的副标题,这里数字越大,标题的大小就越小哦。
过关目标
- 在
h1标签后面(第二行)加入一个h2标签。 - 并且在
h2元素中加入CatPhotoApp的文字内容。
过关条件
- 创建一个
h2元素 h2元素必须有一个结束标签h2元素必须含有”CatPhotoApp“的文字内容h1元素必须含有”Hello World“的文字内容
学会了什么?
这关卡主要教会我们:
- 什么是副标题
- HTML 有哪些副标题
- 如何加入副标题

答案


「第三关」段落元素加入信息内容
关卡名:
Inform with the Paragraph Element
知识点
p是paragragh(段落)的缩写,就是我们在写文章中的段落一样,一般都是用来放信息内容的。- 我们可以用
<p>我是一个p标签</p>,这样的方式来加入段落元素。
过关目标
- 在我们的
h2元素下方加入p元素。 - 在
p元素的内容中加入文字”Hello Paragraph“。 - 注意:HTML 的规范中说明,所有标签的英文字母都必须使用小写!
过关条件
- 代码中必须有一个规范的
p元素。 p元素中必须含有文字”Hello Paragraph“。p元素必须有一个结束标签。
学会了什么?
这关卡主要教会我们:
p元素是什么- 如何加入信息内容段落

答案


「第四关」加入“占位”文字
关卡名:
Fill in the Blank with Placeholder Text
知识点
- 开发者们用一个传统,就是在没有内容的时候,排版时都会用统一的占位文字“lorem ipsum text”。很多人很好奇,为什么都用这个?
Lorem ipsum 从 15 世纪开始就被广泛地使用在西方的印刷、设计领域中,在电脑排版盛行之后,这段被传统印刷产业使用几百年的无意义文字又再度流行。由于这段文字以“Lorem ipsum”起头,并且常被用于标题的测试中,所以一般称为 Lorem ipsum,简称为 Lipsum。
原先大家以为这段拉丁文只是没有意义的组合,目的是让阅读者不要被文章内容所影响,而只专注于观察字型或版型,并借此填满空间。但根据美国拉丁学者 Richard McClintock 的研究,Lorem ipsum 原来起源于西赛罗《善恶之尽》(De finibus bonorum et malorum)第一章(Liber Primus)的 32、33 两节。
- 这段占位文字用了 5 个世纪也是够长情的了,既然我们这些关卡是在搭建一个“猫星人”的应用,那么我们改为“kitty ipsum text”。😁
过关目标
- 把
p元素的内容替换成这一段占位文字:“**Kitty ipsum dolor sit amet, shed everywhere shed everywhere stretching attack your ankles chase the red dot, hairball run catnip eat the grass sniff.**”
过关条件
p元素需要含有“kitty ipsum text”的首几个单词。
学会了什么?
这关卡主要教会我们:
- 什么是“lorem ipsum text”
- 为什么“lorem ipsum text”经常用于设计和排版的占位文案

答案


「第五关」清除 HTML 代码注释
关卡名:
Uncomment HTML
知识点
- 代码注释是为了在代码中留下备注的一种常用写法。通常为了给自己和其他开发者留下有意义的备注,让大家可以更容易的懂得代码的作用或者含义。代码注释是不会影响代码的运行,或者是显示出来给到用户看到的。
- 代码注释还有一个非常使用的目的,就是屏蔽代码。被注释的代码就不会被编译器运行,这样被注释的代码就不会生效了。
- 不同语言有不同的注释写法,HTML 的注释写法开始是
<!--,结束使用-->。例如:<!-- <p> abc </p> -->。
过关目标
- 此关卡的代码都被注释掉了,所以所有的代码都没有生效。(预览区可以看到是空白的)
- 我们需要清除掉这里的注释,让
h1,h2和p元素生效。
过关条件
- 页面预览区需要可以看到
h1元素内容 - 页面预览区需要可以看到
h2元素内容 - 页面预览区需要可以看到
p元素内容 - 页面中没有遗漏结束注释标签
-->
学会了什么?
这关卡主要教会我们:
- 什么是代码注释
- 代码注释有什么作用
- 如何清除代码注释

答案


「第六关」局部 HTML 代码注释
关卡名:
Comment out HTML
知识点
- 上一关我们看到可以把整个代码注释掉,但是其实很多时候我们可能需要注释掉局部的代码,或者是多段代码。
- 使用方式也是一样的,在想开始注释的地方加入
<!---,然后结束的地方加入-->。
⚠️ 注意:
在注释代码的时候要注意的一个点,HTML 的元素都是有开始与结束标签的,注释的过程中如果我们注释掉半个元素,那代码就会有结束没有开头了。这样是会报错的哦。同等概念,后面我们会学到,HTML 元素是可以加入属性的,属性也是无法单独注释的。
过关目标
- 注释掉整个
h1元素和p元素,h2元素要生效。(也可以说页面上只能看到h2这个元素的效果)
过关条件
h1元素应该被注释掉,页面看不到该元素效果p元素应该被注释掉,页面看不到该元素效果- 页面预览区需要可以看到
h2元素内容 - 每一段注释都应该有结束注释标签
--> h1,h2和p元素在代码中的顺序不能变
学会了什么?
这关卡主要教会我们:
- 如何局部注释代码

答案


「第七关」删除 HTML 元素
关卡名:
Delete HTML Elements
知识点
- 场景:因为手机的屏幕高度可呈现的空间不多,所以我们要把
h1元素删除掉。
⚠️ 注意:
删除代码和注释代码都有一个一样的原则。就是开始与结束的标签不能缺了其中之一,要不代码就会报错。所以删除元素的时候也要注意元素的开始与结束标签的完整性。
过关目标
- 删除掉代码中的
h1元素,让我们的页面更加整洁和更有空间感。
过关条件
h1元素应该被完整的被删除- 页面预览区需要可以看到
h2元素内容 - 页面预览区需要可以看到
p元素内容
学会了什么?
这关卡主要教会我们:
- 如何正确的删除元素

答案


「第八关」HTML5 元素
关卡名:
Introduction to HTML5 Elements
知识点
- HTML5 给我们带来了更多具备丰富代表性的 HTML 标签。这些标签包括
main(主要内容)、header(头部)、footer(脚步)、nav(导航)、video(视频)、article(文章)、section(区域/分段内容)和更多。 - 这些标签给 HTML 的结构带来了更多可描述性的意义。就好像人体也有很多代表性的结构与区域名称,比如说:肱骨、股骨、腕骨、肩胛和不规则骨等等。
- 人体的骨头要分类,也是为了让医生更好的在大量的骨头中找到或者描述到具体的那种骨头。那 HTML5 中的这些丰富的标签也是一样的。他们可以更好的帮助
搜索引擎找到对应的内容,加入这些标签也让我们的网页做到更好的搜索引擎优化(SEO)。
什么是搜素引擎?
我们可以把搜索引擎看作是一本很大很大的书中的目录。我们想想在现代的互联网中,全世界有多少个网站或者网页应用?如果没有一个目录让我们可以搜索,我们怎么可以找到我们想看的内容或者网站?可以说基本是不可能的!
搜索引擎怎么运作?
那搜索引擎的目录是怎么生成的呢?这个世界有一种很厉害的虫,那就是”爬虫”。每天搜索引擎的公司会派出成千上万的爬虫军队出去,在互联网上到处找网站,然后进入每一个网站中阅读里面的内容。然后收集回来的内容会经过做过滤和分析,然后建立关键词等等,最后生成一个搜索目录。我们经常用的搜索引擎包括:百度搜索,谷歌搜索,搜狗搜素,360 搜素等等。
用其中一个标签来举例,一个main元素中嵌套了两个子元素:
<main>
<h1>Hello World</h1>
<p>Hello Paragraph</p>
</main>小贴士:这些 HTML5 的标签的作用和适用性会在后面的“Applied Accessibility(应用无障碍)”的课程中详细讲说。
过关目标
- 在原有的
p元素下方添加一个新的p元素,并且加入这段内容Purr jump eat the grass rip the couch scratched sunbathe, shed everywhere rip the couch sleep in the sink fluffy fur catnip scratched. - 然后用一个
main元素两个p元素包裹起来。
过关条件
- 应该有 2 个
p元素,每个都有文字内容 - 每个
p元素都有结束标签 - 第二个
p元素的内容含有“Purr jump eat…”这段文字 - 代码中必须含有
main元素 main元素中必须含有两个p子元素main元素开始必须在第一个p元素之前main元素结束必须在第二个p元素之后
学会了什么?
这关卡主要教会我们:
- 学到了更多丰富的 HTML5 标签
- 学会使用
main元素 - 学会嵌套元素

答案


「第九关」网站中插入图片
关卡名:
Add Images to Your Website
知识点
- 我们可以通过使用
img元素为我们的网页插入图片,然后使用元素中的src属性来指定图片地址。
⚠️ 注意:
img元素是不需要结束标签的,它是属于自动关闭型元素。
- W3C 规范中,所有
img必须填写alt属性(alt 是“Alternative”的缩写,就是“替代”的意思)。当一个图片无法加载或者显示时,alt属性的值就会替代这个图片显示出来。 - 另外
alt对于搜索引擎优化是有一定的帮助的,因为这个属性是用来描述一个图片的。如果这个图片是一只猫,对于搜索引擎的爬虫会针对图片的 Alt 取得关于这个图片的描述。这样搜索引擎才能知道这个图片大概是什么。
⚠️ 注意:
- 如果图片是单纯为了装饰的,那
alt就留空:alt=""- 尽量不要在
alt属性中加入特殊字符(或者符号),除非是必须的
一个完整的img元素例子如下:
<img
src="https://www.your-image-source.com/your-image.jpg"
alt="Author standing on a beach with two thumbs up."
/>过关目标
- 在
main元素中的p元素之前添加img元素。 img元素的src属性的值指向https://bit.ly/fcc-relaxing-cat- 给予
img元素的alt属性一个合适的名字:比如“Kitty” (小猫咪的意思)
过关条件
- 页面中必须有一个
img元素。 img元素中的src属性指向一个猫咪的图片地址。img元素中的alt属性值不能为空。
学会了什么?
这关卡主要教会我们:
- 如何使用
img图片元素 - 懂得使用
src属性 - 懂得使用
alt属性

答案


「第十关」使用锚元素实现链接跳转
关卡名:
Link to External Pages with Anchor Elements
知识点
- 在 HTML 当中,
a(锚) 元素是用于跳转页面,可以是内部页面或者是外部页面。(内部指的是本网站内的页面,外部指的是本网站以外的其他网站的页面。) a元素需要一个网页地址的属性叫href。也需要一个 anchor text(锚文字):
例如:
<a href="https://freecodecamp.org">这个链接会跳转到 freecodecamp.org</a>
- 网页地址:https://freecodecamp.org
- 锚文字(其实就是跳转链接的文案):这个链接会跳转到 freecodecamp.org
- 使用以上例子,在浏览器中就会显示一段文字链接 “这个链接会跳转到 freecodecamp.org”,点击该链接就会跳转到https://www.freecodecamp.org这个网址。
额外知识点:
以上例子讲说的是跳转外部链接,如果我想跳转当前网址的子页面呢?(所谓的内部跳转,但是其实还可以做到当前页面的位置跳转,这个下一个关卡就会学到咯!)
- 比如现在我们当前的页面是”www.freecodecamp.org",我们的链接想跳转到“www.freecodecamp.org/learn”。
- 这个时候我们的
a元素的href属性可以这么写
<a href="/learn">这个链接会跳转到 freecodecamp.org/learn</a>过关目标
- 创建一个
a元素,链接文案为“cat photos”,并且指定跳转到http://freecatphotoapp.com
过关条件
a元素的链接文案必须含有“cat photos”a元素的跳转地址必须是http://freecatphotoapp.com。a元素必须有结束标签。
学会了什么?
这关卡主要教会我们:
- 如何在网页中添加链接
- 懂得使用
href属性 - 懂得如何添加链接文案

答案


「第十一关」使用锚元素跳转内部页面区域
关卡名:
Link to Internal Sections of a Page with Anchor Elements
知识点
a(锚)元素还可以用于跳转页面内部的特定区域。- 创建一个内部跳转链接,首先我们需要在
href属性的值中绑定一个哈希符号#和一个唯一id属性。 id属性是在 HTML 中任何一个元素都可以绑定的唯一标识。id属性可以给予一个元素一个唯一的识别名,让这个元素可以在 HTML 中被选择到。
以下是一个内部跳转链接的例子,其中的...代表被省略的一段代码。
<a href="#contacts-header">Contacts</a>
...
<h2 id="contacts-header">Contacts</h2>我们来分析一下这个例子:
- 这里的
h2元素被绑定了一个id属性,名字为“contacts-header”。- 我们的
a元素链接的指定href跳转地址为#contacts-header。- 我们可以看到
#后面的名字与h2的id值一致,就是这样点击这个链接的时候,页面就会移动到绑定了同一个名字的元素的位置。- 我们要注意的是
id属性的值,在当前页面中必须是唯一的。
知识点:
在这个例子里面,我们可以看到a元素多了一个target属性。这个属性在链接中是非常常用的。我们经常用的各大电商平台,我们点击一个商品的链接都会打开一个新窗口,但是有一些链接就不会。这种就是用target属性控制的。
target属性的常用值有:
- _blank:在新窗口中打开被链接文档。
- _self:默认。在相同的框架中打开被链接文档。
- _parent:在父框架集中打开被链接文档。
- _top:在整个窗口中打开被链接文档。
- _framename_:在指定的框架中打开被链接文档。
过关目标
- 修改我们的外部跳转链接的
href属性为#footer,并且把链接的文案“cat photos”改为”Jump to Bottom”。 - 移除
target="_blank"属性,因为这个属性会让我们的链接在全新的窗口打开这个跳转链接。 - 最后在页面最底部的
footer元素中添加id属性,属性值为”footer“。
过关条件
- 页面中必须含有一个锚元素
- 页面中只有一个 footer 标签
a元素的href属性值必须是#footera元素必须没有target属性a元素的链接文章应该是“Jump to Bottom”footer元素的id属性值必须是”footer”
学会了什么?
这关卡主要教会我们:
- 如何在网页中添加内部链接
- 懂得使用
id属性 - 懂得使用哈希符号链接跳转

答案


「第十二关」文章中嵌套锚元素
关卡名:
Nest an Anchor Element within a Paragraph
知识点
- 我们可以在文字中添加链接:
<p>
Here's a
<a target="_blank" href="http://freecodecamp.org">link to freecodecamp.org</a>
for you to follow.
</p>分析一下这个例子的实现原理:
- 首先我们有一个文字段落
<p>Here's a ... for you to follow.</p>- 在这个文字段落中”…“的部分我们加入
a(锚) 元素:<a href="http://freecodecamp.org"> ... </a>,这里我们用a元素包裹了”…“这个文字内容,这样这个文字内容就会变成一个链接,并且可点击跳转网页。(记住这里需要我们有开始<a>与结束</a>标签,这样才能指定这个链接的开始与结束区域)- 这里
a元素中加入target="_blank"可以让链接在新窗口打开,href属性指定了跳转链接。- 最后”…”的内容在这个例子里面就是” link to freecodecamp.org”,也就是链接的文案(锚文字)。
过关目标
- 首先在
main元素中加入一个新的p元素。 p元素中的文案写入”View more cat photos”。- 使用我们原来的
a元素替换这段文案中的“cat photos”,从而把这段文案中的”cat photos”改为一个链接。
过关条件
a元素的链接需要指定跳转”http://freecatphotoapp.com"a元素的链接文案应该是“cat photos”a元素需要被p元素包裹着,然后main元素中需要一共有 3 个p元素a元素需要被新的p元素包裹着,不能是其他的p元素p元素中必须含有“View more ” (more 后面需要含有一个空格)a元素中不能含有“View more”等文字- 所有
p元素必须有结束标签 - 所有
a元素必须有结束标签
学会了什么?
这关卡主要教会我们:
- 在文章段落中添加链接

答案


「第十三关」使用哈希符号创建死链接
关卡名:
Make Dead Links Using the Hash Symbol
知识点
- 有时候我们需要添加一个死链接(顾名思义,就是一个点击后无效的链接,不会触发页面跳转)
- 这种链接有几个用途,第一种在排版的过程中还不知道需要链接哪里,第二种就是后面这个链接交给 JavaScript 处理。(后面的 JavaScript 关卡中会讲到哦)
代码例子:
<a href="#">死链接</a>过关目标
- 当前的
a元素中的href是指向一个链接地址”http://freecatphotoapp.com" - 把
href属性值改为#,就可以把这个锚元素变成一个死链接 - 这里还需要把
target属性移除掉,要不还是会跳转页面的
过关条件
a元素的href属性值是#,是一个死链接
学会了什么?
这关卡主要教会我们:
- 用哈希符号创建死链接

答案


「第十四关」把图片变成链接
关卡名:
Turn an Image into a Link
知识点
- 我们可以通过用
a元素包裹一个元素,让这个元素变成一个链接 - 比较常用的一个例子就是使用
a元素包裹一个img元素,这样就可以把一个图片变成一个链接。(也就是说,点击这个图片就可以跳转页面了)
代码例子:
<a href="#">
<img
src="https://bit.ly/fcc-running-cats"
alt="Three kittens running towards the camera."
/>
</a>这个例子中,我们希望这个图片的链接是一个”死链接”,所以
href属性的值需要使用#。
过关目标
- 用
a元素包裹页面中的img元素 - 改变后,我们在最右边的预览区把鼠标放到图片上方,我们可以看到我们的鼠标从一个“普通鼠标志”变成一个“点击手指的标志”
过关条件
img元素需要包裹在a元素之中- 图片的链接必须是一个死链接
- 所有的
a元素必须有结束标签
学会了什么?
这关卡主要教会我们:
- 给图片添加链接

答案


「第十五关」创建无序列表
关卡名:
Create a Bulleted Unordered List
知识点
- HTML 当中有特殊的元素用于创建无序列表。
- 无序列表需要使用
ul元素包裹着多个li元素,开始标签为<ul>,结束标签为</ul>。
*代码例子:**
<ul>
<li>牛奶</li>
<li>芝士</li>
</ul>这段代码就会创建一个无序列表,列表内容有“牛奶”与“芝士”。
过关目标
- 移除代码中最后两个
p元素。 - 然后添加一个无序列表,列出 3 个喵咪喜爱的东西。
过关条件
- 创建一个
ul元素 ul元素应该包裹着 3 个li元素ul元素必须有结束标签- 所有
li元素必须有结束标签 li元素中必须有内容,也不能是只有空格
学会了什么?
这关卡主要教会我们:
- 使用
ul元素 - 使用
li元素 - 创建无序列表

答案


「第十六关」创建有序列表
关卡名:
Create an Ordered List
知识点
- HTML 当中还有一种叫有序列表(就是前面会按照 1,2,3,4… 以此类推)
- 需要使用
ol元素包裹着多个li元素,开始标签为<ol>,结束标签为</ol>
代码例子:
<ol>
<li>肥猪</li>
<li>肥牛</li>
</ol>以上这段代码会创建一个有序列表,有序的列出“肥猪”和“肥牛”。
过关目标
- 在“**Top 3 things cat hate:**”的
p元素下方加入一个有序列表 - 有序列表中列出 3 样喵咪讨厌的东西
过关条件
- 有一个有序列表列出 3 样喵咪讨厌的东西
- 有一个无序列表列出 3 样喵咪喜欢的东西
- 只有一个
ul元素 - 只有一个
ol元素 ul元素中有 3 个li元素ol元素中有 3 个li元素- 所有
li元素必须有结束标签 - 所有
li元素的内容不能为空或者只有空格
学会了什么?
这关卡主要教会我们:
- 使用
ol元素 - 创建有序列表

答案


「第十七关」创建文本输入框
关卡名:
Create a Text Field
知识点
接下来的几个关卡,我们一起来创建一个表单。
什么是表单?
表单就是一个网页端的表格,让用户在其中填写信息提交给我们保存起来。在办理事情的时候,我们经常会需要填写表格,然后提交给工作人员。在网络上填写表格也是一样的。用户在表单中填写表格,然后提交给我们保存起来,工作人员在后台管理系统就可以对这些表格进行处理了。
- 一个表单就必定会有文字填写的地方,在 HTML 中我们会使用
input元素来创建一个文本输入框,给到用户填写文字。
代码例子:
<input type="text" />知识点:
input元素是一个自我关闭型标签,所以不需要结束标签的。input元素中有一个type属性,这个是用来定义这个输入框的类型,这里因为我们需要文本类型,所以就是text。那其他类型有什么呢?其他的类型在后面的关卡中会讲到哦。input元素中的name属性也是非常重要的,后端接受表单的输入框数据时,用的就是name属性值来获取数据的。
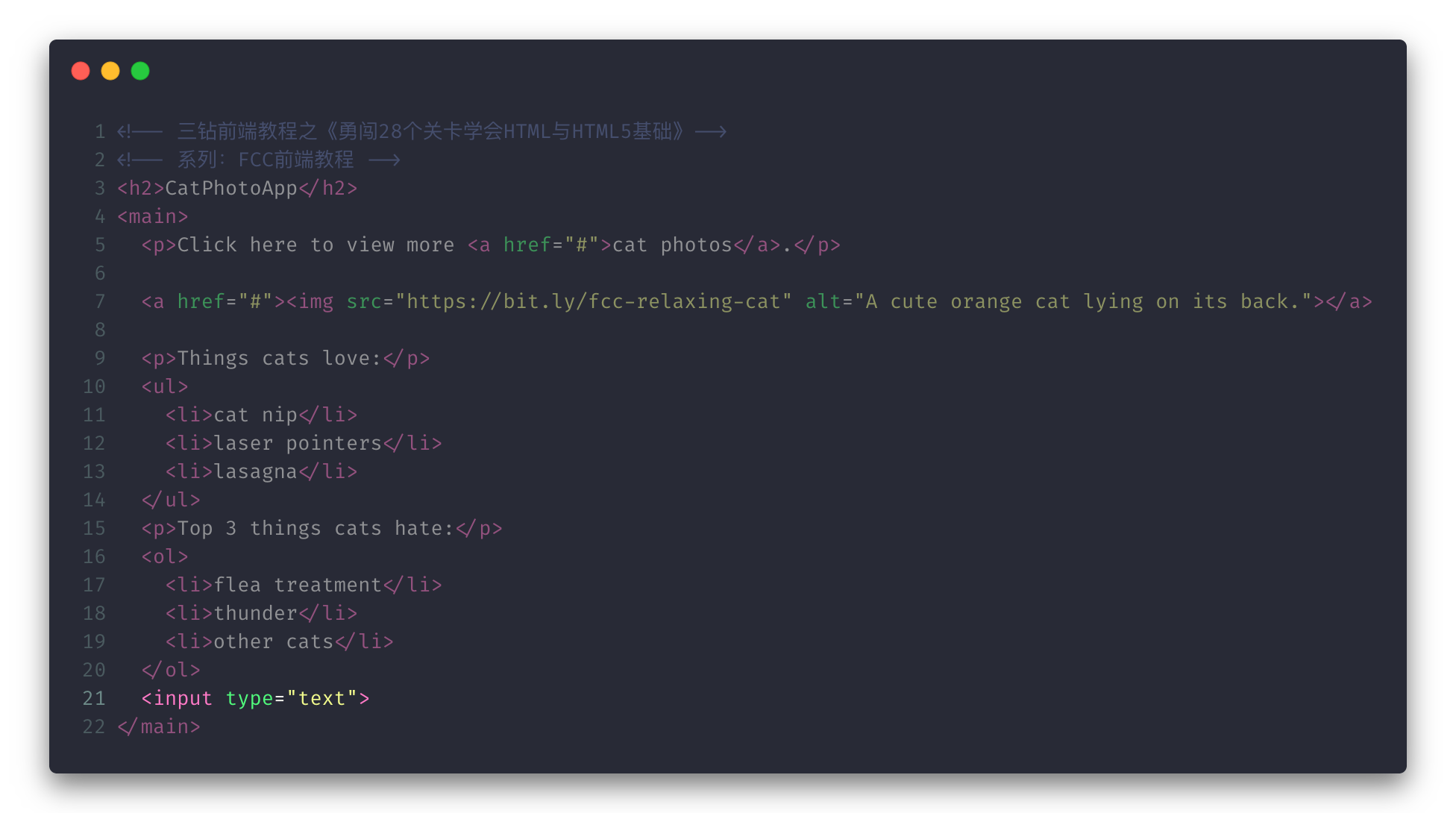
过关目标
- 在有序列表的
ol元素下方创建一个input元素,type元素值使用“text”
过关条件
- 需要有一个
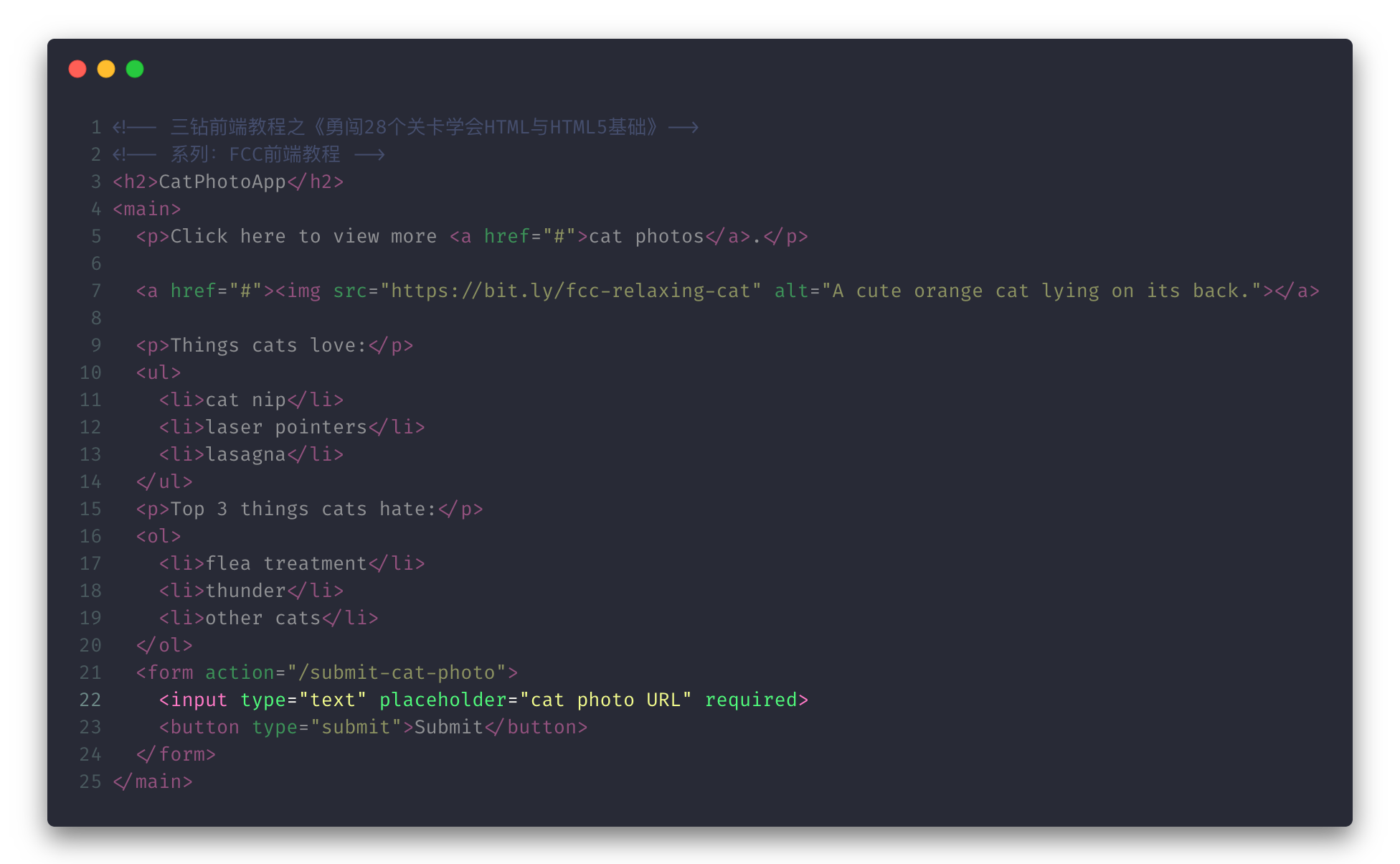
input元素,type属性值为text
学会了什么?
这关卡主要教会我们:
- 使用
input元素创建文本输入框

答案


「第十八关」文本输入框中添加占位文本
关卡名:
Add Placeholder Text to a Text Field
知识点
- 占位文本(Placeholder)也叫输入框提示语,这段文字会在用户为输入前在输入框中显示。
我们可以用以下方式加入占位文本:
<input type="text" placeholder="这个是占位文本/提示语" />⚠️ 记住:
input元素是自我结束型元素,不需要结束标签哦!
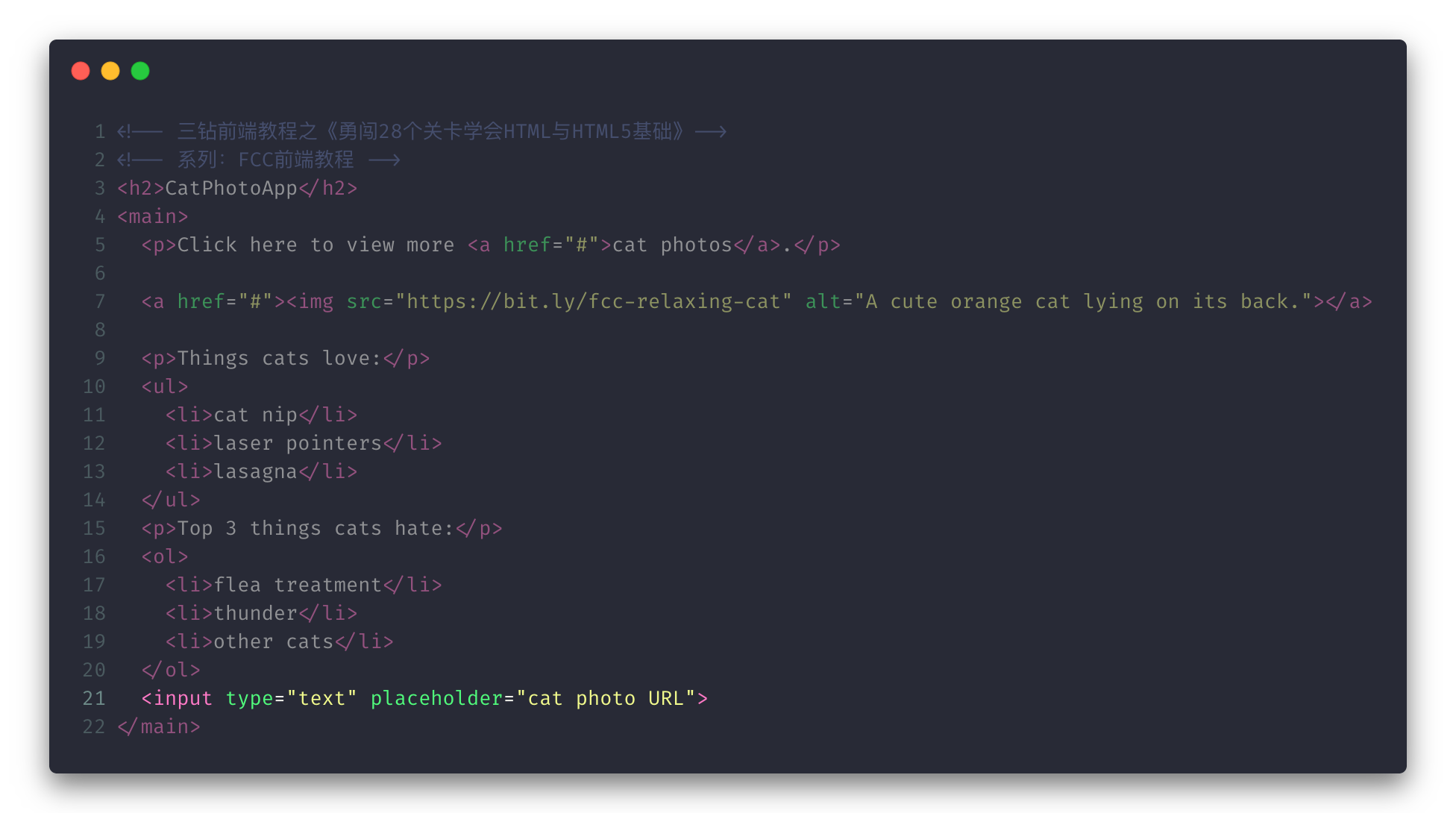
过关目标
- 在
input元素当中添加placeholder属性,属性值为”cat photo URL”
过关条件
input元素中有placeholder属性placeholder的属性值必须为“cat photo URL”input元素不需要有结束标签input元素语法不能有误
学会了什么?
这关卡主要教会我们:
- 在
input元素中添加placeholder属性

答案


「第十九关」创建一个表单元素
关卡名:
Create a Form Element
知识点
- 我们知道在现实生活中,提交一个表单/表格,只需要填写好后递交给一个人就可以了。但是在网页中的表单是怎么提交让我们保存起来的呢?
- 其实也很简单,我们首先创建一个
form元素来建立一个表单,然后在form元素中添加一个action属性,并且给他一个提交的地址即可。
小知识:
我们知道现实中我们会把表格提交给工作人员,那在网页中我们提交给谁呢?我们用一个简单接地气的例子来理解一下:
- 首先表格的内容都是电子化数据不是纸质的,那肯定是要提交给一个电子化储存的地方
- 电子化储存的地方就是服务器,也就是一台电脑
- 但是总要有一个
人这样的东西接收我们的表单吧?是的,操控这个服务器的就是后端- 所以表单的
action顾名思义是一个提交动作,表单需要指定给一个“人”来接收,在网络上就是“服务器地址或者后端地址”- 我们再想想现实中,工作人员拿到我们的表格,会存放到文件仓库对吧?那在网络应用中电子表单的数据放哪里呢?
- 表单数据提交给到后端之后,后端会拿着这个数据储存到
数据库中,数据库也就是文件库了通过这个例子大家应该可以能理解表单数据提交和储存的概念了。也更能懂得这个
action背后的基本逻辑是什么了。
代码例子:
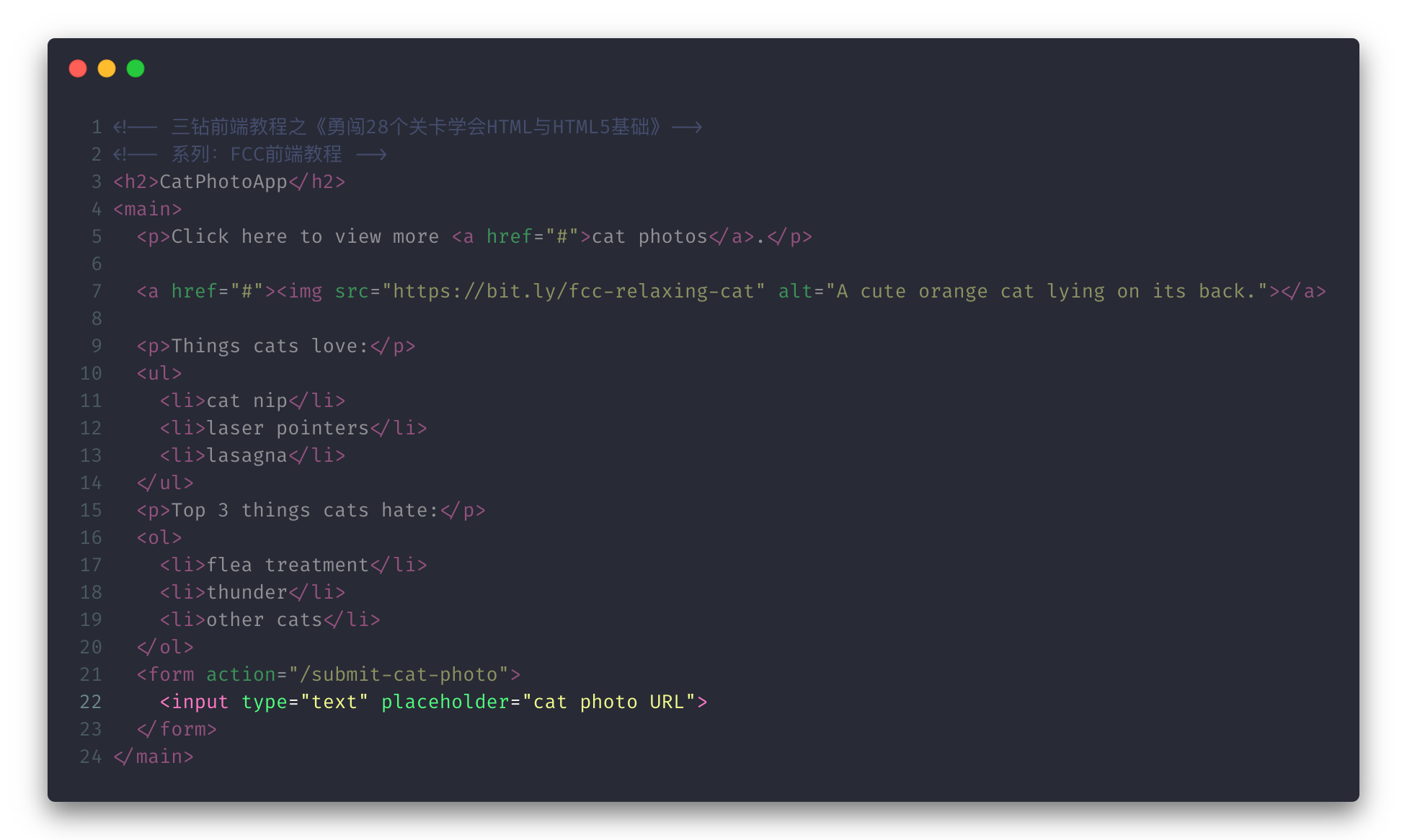
<form action="/url-where-you-want-to-submit-form-data">...</form>过关目标
- 把我们的
input元素包裹在form元素之中,然后在form元素中加入action属性值“**/submit-cat-photo**”
过关条件
- 文本输入框应该包裹在
form元素之中 form元素需要有action属性值为“/submit-cat-photo”form元素需要有完整的开始与结束标签
学会了什么?
这关卡主要教会我们:
- 如何完成使用表单
- 使用表单
form元素 - 懂得
action属性的意义和用法

答案


「第二十关」添加表单提交按钮
关卡名:
Add a Submit Button to a Form
知识点
- 用户输入了表单中的信息,但是没有一个提交的按钮,这个信息是不会自动提交到服务端的
- 所以我们需要在表单中加入
button元素(按钮元素),并且给它的type属性一个“submit(提交动作)”的类型 - 用户点击这个按钮就会提交表格中所有输入框内的信息
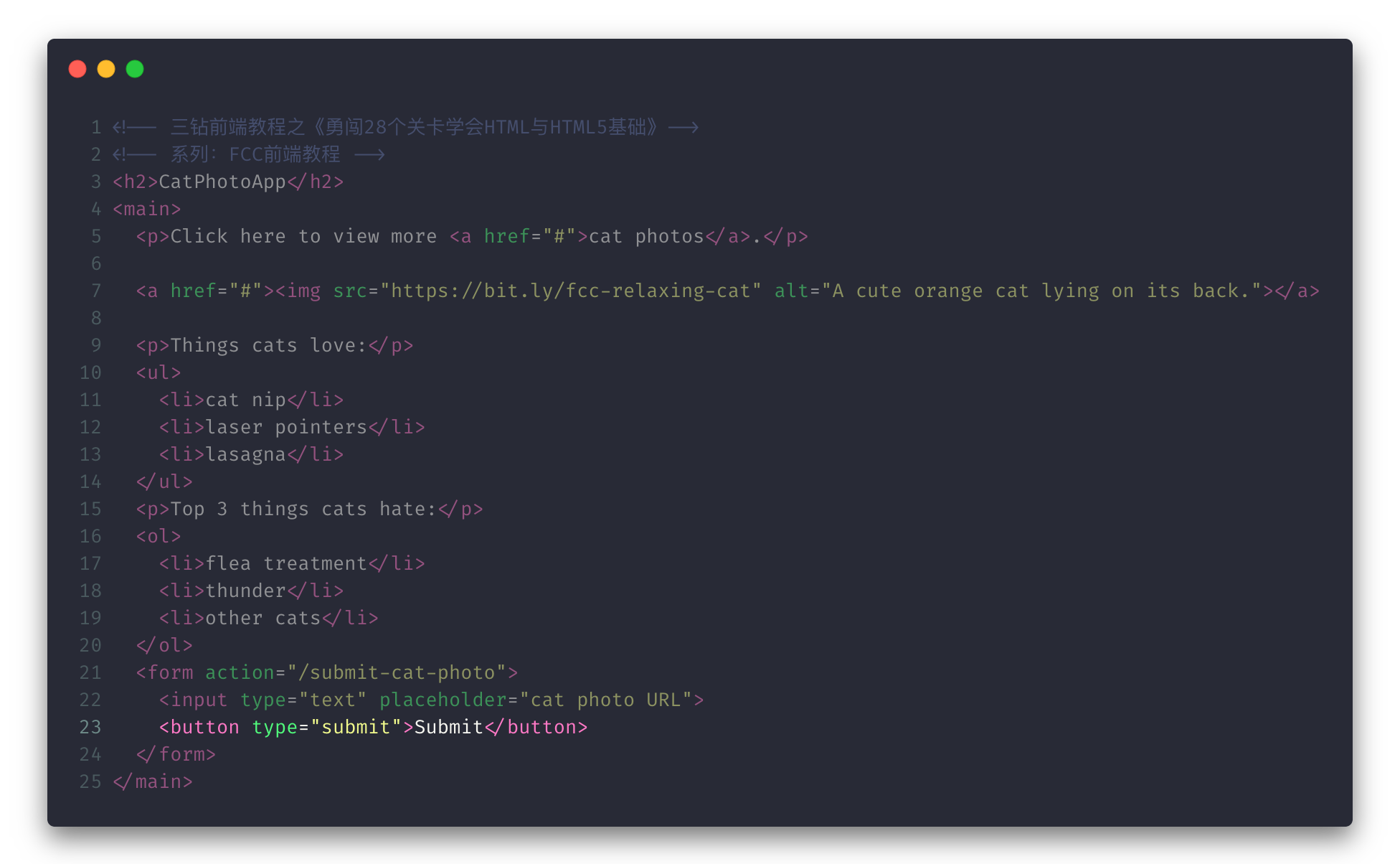
过关目标
- 在
form元素中的最后添加button元素,类型为submit
过关条件
- 表单元素中必须含有一个按钮
button元素必须有一个type属性值为submitbutton元素中的文字内容必须是”Submit”button元素必须有结束标签
学会了什么?
这关卡主要教会我们:
- 使用
button元素 - 如果添加提交表单按钮

答案


「第二十一关」设置一个输入框为必填
关卡名:
Use HTML5 to Require a Field
知识点
- 我们可以让表单中某个特定的输入框变成必填,如果用户没有填写是无法提交表单的
- 举例,现在我们需要一个文本输入框变成必填项,我们只需要在
input元素中添加一个require属性
代码例子:
<input type="text" required />⚠️ 注意:
input元素中的require属性是不需要填写属性值的,只要加入这个属性就起效了。
过关目标
input元素加入required属性,把输入框变成一个必填项,用户如果没有填写内容将无法提交表单- 加入后尝试在输入框中没有填写内容时点击”Submit”按钮,看看 HTML5 时如何提醒我们必填内容未完成的。
过关条件
input元素应该有一个required属性
学会了什么?
这关卡主要教会我们:
- 使用
input元素中的required属性 - 给表单加入必填输入框

答案


「第二十二关」添加一组单选按钮
关卡名:
Create a Set of Radio Buttons
知识点
- 当我们在表单中询问用户一个问题,并且希望用户只给出多选一的答案。这个时候我们就可以使用单选按钮。
- 单选按钮是
input元素中其中一种类型。 - 要使用单选按钮,我们需要把每一个单选的
input元素包裹在一个label元素中。这时label元素就会与input元素绑定上。意思就是label中的任何文字,在点击的时候都可以选中这个选项。 - 所有相关的单选项需要有同一个
name属性值才能把这些单选项组成一组选项。 - 单选项被列为一组后,才能选择这组其中一个单选项时,才会自动去除选中其他这组里面的选项。
单选按钮的例子:
<label>
<input type="radio" name="indoor-outdoor" />
内门
</label>- 最佳实践是在
label元素上设置一个for属性,其值与输入元素的id属性值相匹配。这允许辅助技术在标签和子input元素之间创建链接关系。例如:
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor" />
Indoor
</label>过关目标
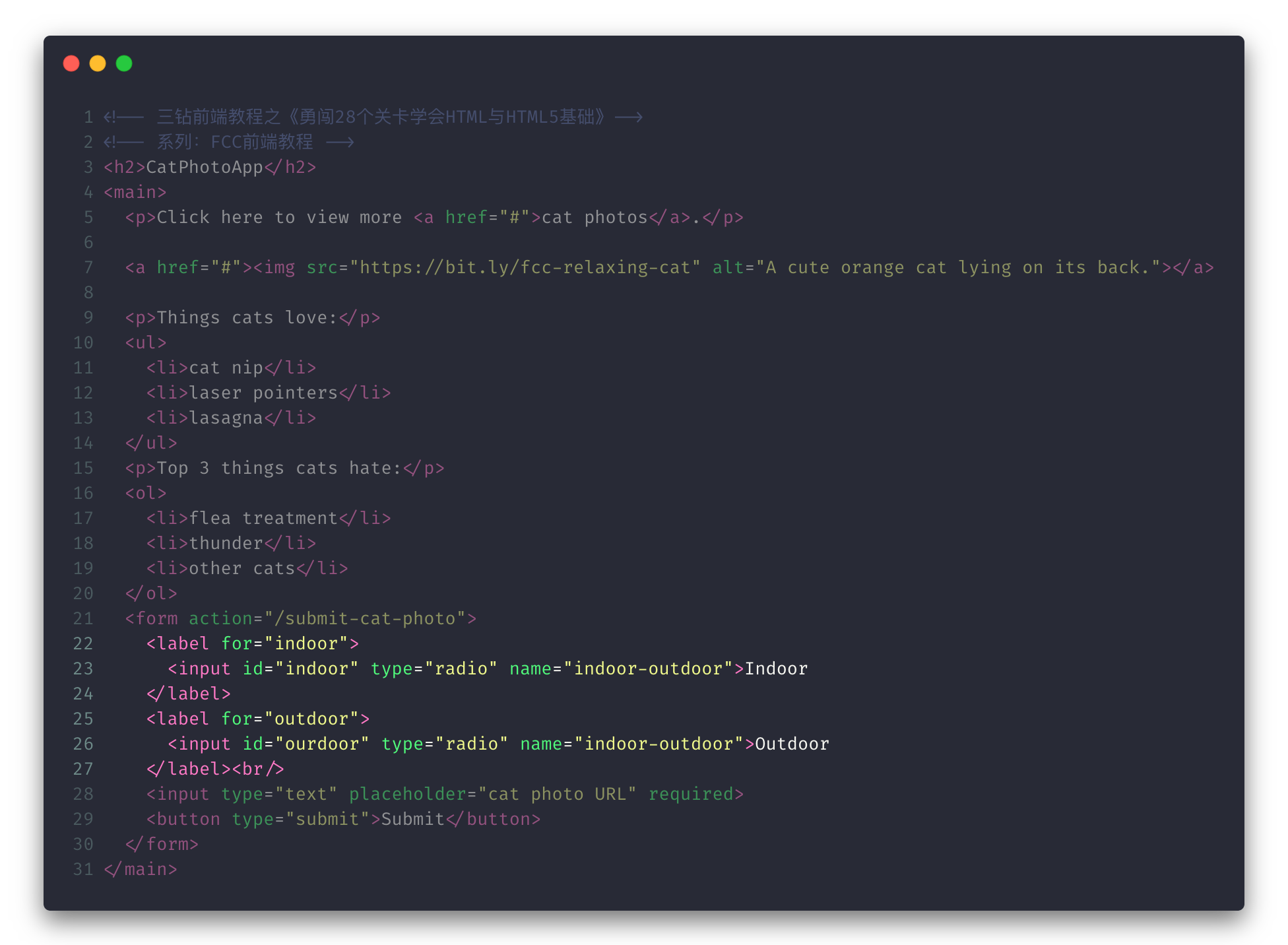
- 添加一对
radio单选按钮到我们的表单中,每个需要有自己的label元素包裹着。 - 一个选项显示为
indoor和另外一个选项显示outdoor。 - 两个选项的
name属性值都必须是indoor-outdoor,从而把它们组成一组。
过关条件
- 需要有两个
radio元素的单选按钮 radio元素的单选按钮都需要有name属性值为indoor-outdoor- 两个
radio元素的单选按钮都需要有自己的label元素包裹着 - 每个
radio元素都有结束标签 - 一个单选为
indoor - 一个单选为
outdoor - 所有
radio元素都必须在form元素之内
学会了什么?
这关卡主要教会我们:
- 使用
label元素 - 使用
input元素中的radio类型 - 如何组合一组单选项

答案


「第二十三关」添加一组复选框
关卡名:
Create a Set of Checkboxes
知识点
- 表单中,通常用
checkbox来建立复选框的表单问题。 checkbox是input元素的其中一种类型。- 要使用复选框,我们需要把每一个复选框的
input元素包裹在一个label元素中。这时label元素就会与input元素绑定上。意思就是label中的任何文字,在点击的时候都可以选中这个选项。 - 所有相关的复选框需要有同一个
name属性值才能把这些选项组成一组选项。 - 与单选的原理相同:最佳实践是在
label元素上设置一个for属性,其值与输入元素的id属性值相匹配。这允许辅助技术在标签和子input元素之间创建链接关系
复选框例子:
<label for="loving">
<input id="loving" type="checkbox" name="personality" />
Loving
</label>过关目标
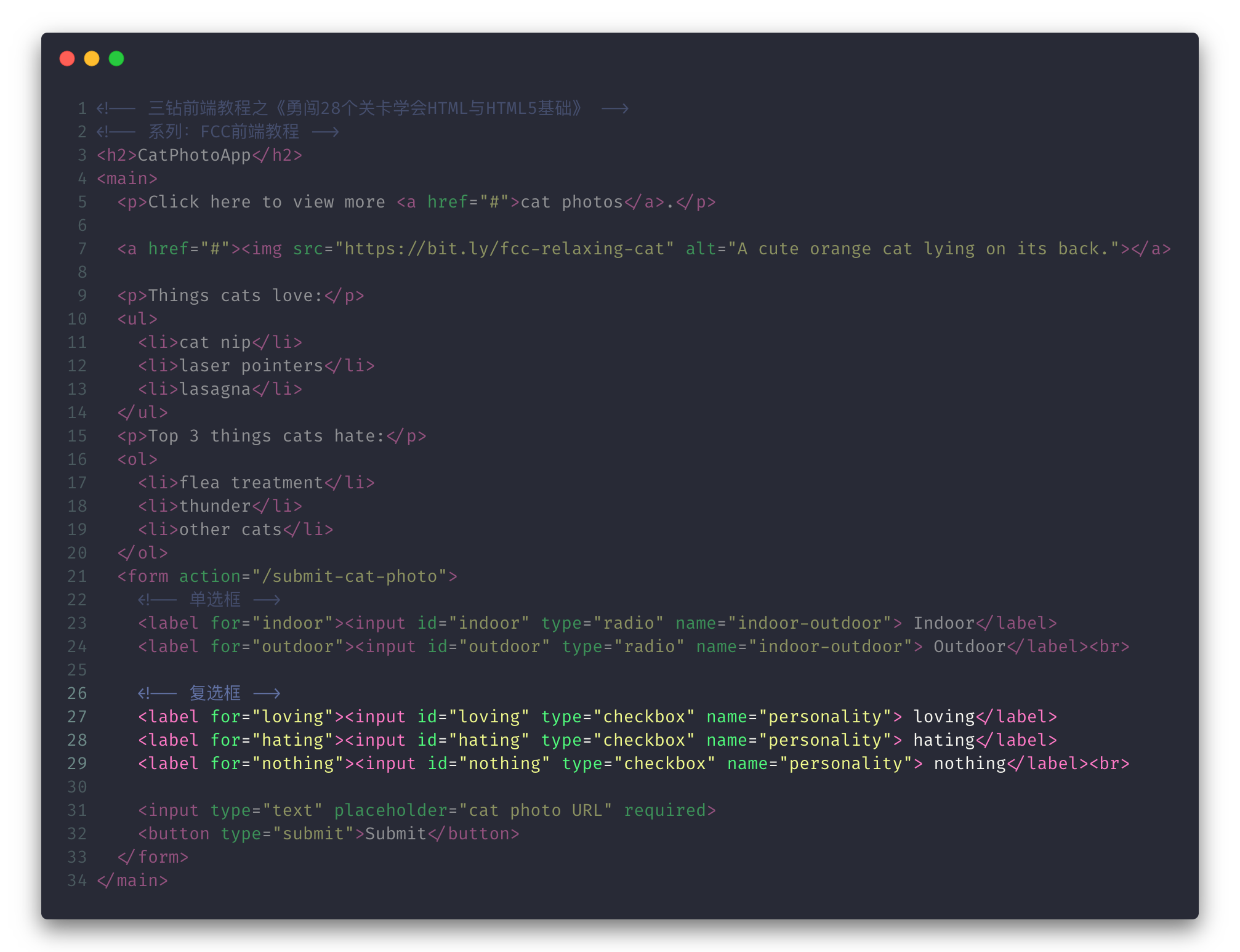
- 在
form元素内添加一组 3 个checkbox类型的复选框。 - 每一个复选框的
input都要有自己的label包裹着。 - 三个复选框都需要使用同一个
name属性值为personality。
过关条件
- 需要有 3 个复选框元素。
- 每个复选框元素必须包裹着在自己的
label元素内。 - 每一个
label元素都需要有结束标签。 - 所有复选框都需要用同一个
name属性值为personality。 - 所有复选框都需要添加在
form元素之中。
学会了什么?
这关卡主要教会我们:
- 使用
input元素中的checkbox类型

答案


「第二十四关」复选框与单选框中使用 value
关卡名:
Delete HTML Elements
知识点
- 当一个表单提交时,表单所有的数据会发送到服务端(后端),这里也包括我们选择的选择框数据。
checkbox复选框和radio单选框的选中数据也是会一起提交到服务端,那后端怎么判定我们选中了那些呢?- 无论是复选还是单选,后端接收到的都是选中的选项输入框
value属性的值。 - 所有我们需要给每一个
checkbox或者radio类型的输入框一个value属性。
代码例子:
<label for="indoor">
<input id="indoor" value="indoor" type="radio" name="indoor-outdoor" />
Indoor
</label>
<label for="outdoor">
<input id="outdoor" value="outdoor" type="radio" name="indoor-outdoor" />
Outdoor
</label>以上例子中,我们有两个radio单选框类型的输入框。假设用户选中了”Outdoor”并且提交了表单,表单数据中会含有indoor-outdoor=outdoor这样的参数。indoor-outdoor这部分来源于这个输入框的name属性,然后outdoor就是用户选中的选项的value属性值。
如果我们没有填写value属性值,用户选中了任何一个选项然后提交表单。后端接收到的数据就是indoor-outdoor=on。这个数据里面只能告诉我们indoor-outdoor这个选项,用户有选中一个值,但是是什么,我们不知道。这样这个表单的数据就没有任何意义了。所以我们一定要给每一个选项input元素加入一个value属性值。
过关目标
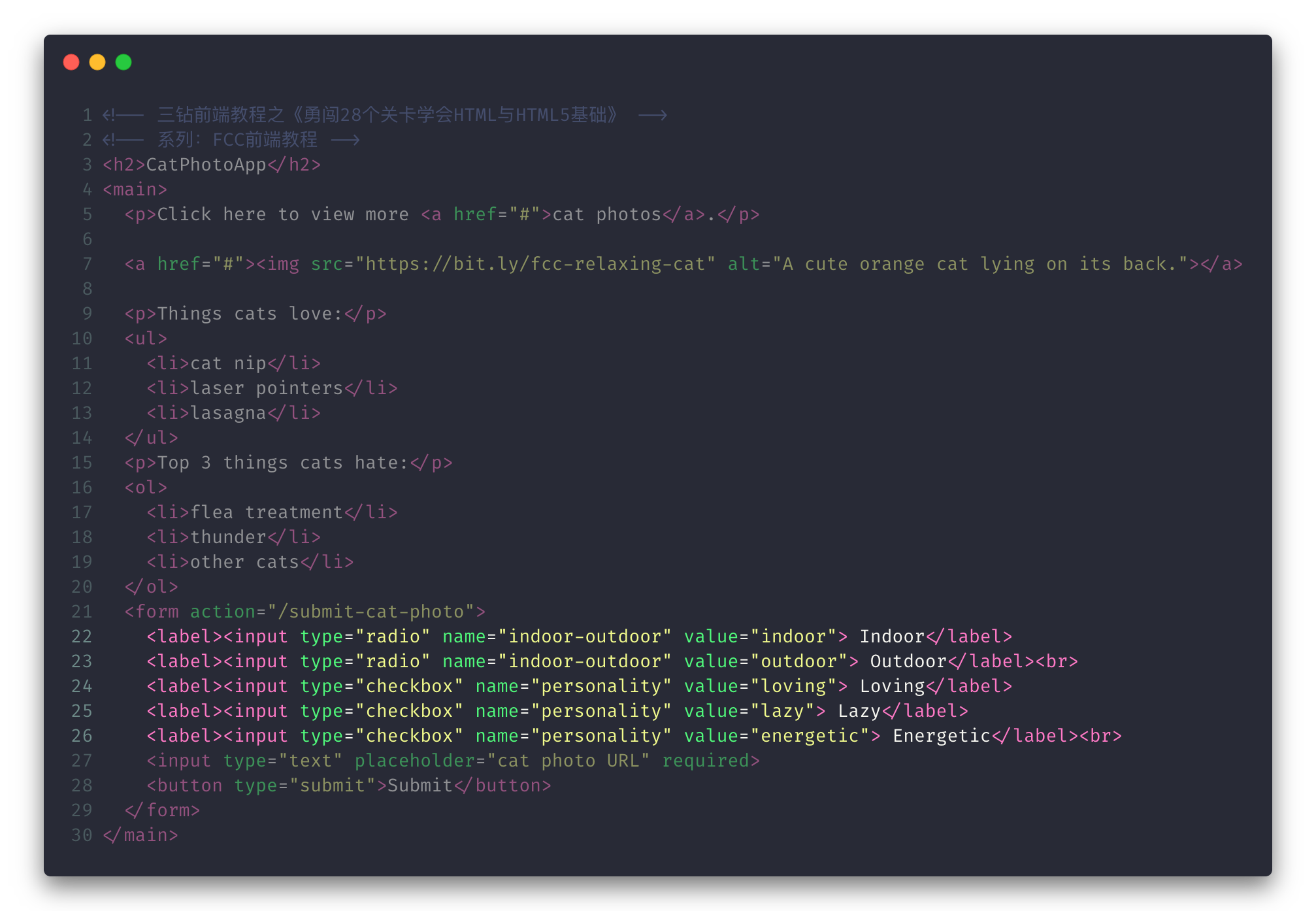
- 给每一个
radio和checkbox输入框类型的元素一个value属性值。 - 这里
value属性值常规来说我们都是用英文的,在这个例子中因为我们的选项本身就是英文,所以我们直接用选项名作为value的值即可。
过关条件
- 其中一个
radio的value属性值需要是”indoor“ - 其中一个
radio的value属性值需要是”outdoor“ - 其中一个
checkbox的value属性值需要是”loving“ - 其中一个
checkbox的value属性值需要是”lazy“ - 其中一个
checkbox的value属性值需要是”energetic“
学会了什么?
这关卡主要教会我们:
- 使用
value属性 - 给
radio或者checkbox加上value属性值 - 多选项或者单选项数据提交的原理

答案


「第二十五关」默认选中单选框/复选框
关卡名:
Check Radio Buttons and Checkboxes by Default
知识点
- 很多时候,表单当中都会有默认选中值。
- 如果我们想默认选中单选项中的其中一个,或者是默认选中复选项中的几个怎么实现呢?
- 想默认选中,我们只需要在
radio或者checkbox的input元素中添加checked属性即可(这个也是一个不需要属性值的属性)
代码例子:
<input type="radio" name="test-name" checked />过关目标
- 把
radio单选框组合的第一个单选项设置为默认选中。 - 把
checkbox复选框组合的第一个复选项设置为默认选中。
过关条件
- 单选框组合的第一个单选项默认被选中
- 复选框组合的第一个复选项默认被选中
学会了什么?
这关卡主要教会我们:
- 给
radio单选项或者checkbox复选项添加默认选中属性checked

答案


「第二十六关」将许多元素嵌套在单个 div 元素中
关卡名:
Nest Many Elements within a Single div Element
知识点
div元素,也称为分割元素,是其他元素的通用容器。div元素也是最常用的 HTML 元素之一。- 与其他非自我结束元素一样,可以使用
div元素来开始,然后在另一行使用</div>来结束。
过关目标
- 嵌套“Things cats love”和“Things cats hate”的两个列表到
div元素之中
提示:把
<div>开始标签放在”Things cats love”的p元素上方,然后</div>结束标签在</ol>的下方。最后整个div元素把所有内容包裹起来。
过关条件
p元素内容被包裹在div元素之中ul元素内容被包裹在div元素之中ol元素内容被包裹在div元素之中div元素必须有结束标签
学会了什么?
这关卡主要教会我们:
- 使用
div元素分割内容 - 使用
div元素嵌套多个元素

答案


「第二十七关」声明 HTML 文档的 Doctype
关卡名:
Declare the Doctype of an HTML Document
知识点
到目前为止,我们闯过的关卡当中包括了特定的 HTML 元素以及使用。但是那些都是一个完成 HTML 页面的其中一部分。其实还有一些元素是每一个 HTML 页面都需要存在的。
在文章的顶部我们需要告诉浏览器,我们需要使用哪一个版本的 HTML。HTML 这个语言一直在持续更新升级。各大浏览器基本都兼容最新的配置与版本(那就是 HTML5)。但是还有一些浏览器只兼容一些历史版本的 HTML(例如旧版本的 IE 浏览器)。
- 要告诉浏览器我们需要使用那个版本的 HTML,我们需要在 HTML 文件的头部添加
<!DOCTYPE ...>,这里的...可以写入 HTML 的某个版本。如果是 HTML5 的话,那就是<!DOCTYPE html>即可。 - 在这个声明的代码中
!和DOCTYPE都是非常重要的,而DOCTYPE也是必须大写的。然后html这个就无大小写限制了。 - 跟着这段文件 HTML 版本声明就是
html元素。所有我们网页的代码和元素都必须在html元素内编写。
HTML 代码例子:
<!DOCTYPE html>
<html>
<!-- Your HTML code goes here -->
</html>过关目标
- 在代码区域第一行,加入
DOCTYPE声明,并且选择使用 HTML5 版本。 - 声明后加入
html元素,并且在html元素内嵌套一个h1标题元素。 h1标题元素内必须含有一个标题文案,文案可以随意填写。
过关条件
- 代码中必须含有
<!DOCTYPE html>标签。 - 代码中必须含有
html元素。 html元素必须包裹着一个h1元素。
学会了什么?
这关卡主要教会我们:
- 如何声明 HTML 版本
- 使用
html标签

答案


「第二十八关」定义 HTML 文档的头部和主体
关卡名:
Define the Head and Body of an HTML Document
知识点
- 在标准的 HTML 文档结构中,我们需要丰富这个基础结构的分区。
- 所以在
html元素中我们会分出head头部元素和body主体元素。 - 所有CSS 引用,字体引用,网页标题等等这些网页定义的内容都是放在
head元素之内。 - 然后所有页面的布局元素都需要放在
body元素之内。
小贴士:
我们用一个一个更好的理解方式,让我们更容易记住这个规则的原理。
- 如果我们想一下,所有的知识,思想,印象等等就等同于 HTML 当中的”CSS 引用,字体引用,网页标题“,那东西是不是都应该在我们的脑袋里面呢?所以呀“CSS 引用,字体引用,网页标题”都应该放在
head头部元素中!- 我们的骨头和骨架是不是在我们身体内呢?所以剩下所有的页面布局代码就要放在
body主体元素中!
HTML 结构代码例子:
<!DOCTYPE html>
<html>
<head>
<!-- metadata elements -->
<!-- CSS引用,字体引用,网页标题等等元素 -->
</head>
<body>
<!-- page contents -->
<!--页面的布局元素 -->
</body>
</html>过关目标
- 代码区域里面有
title页面标题元素,h1文章标题元素和p文章段落元素。 - 把
title元素嵌套到一个head元素中。 - 剩余的
h1和p的内容都嵌套到一个body元素中。
过关条件
- 只有一个
head元素 - 只有一个
body元素 head元素需要被html元素包裹着body元素需要被html元素包裹着title元素需要被head元素包裹着h1和p元素都需要被body元素包裹着
学会了什么?
这关卡主要教会我们:
- 建立完成的 HTML 文档结构

答案


「终」总结

恭喜大家一起闯过 28 关。我们学习到了 HTML 与 HTML5 的基础知识。虽然说这些都是很基础的知识,可以说闯过这 28 关,前端入门级别都还没有到。但是庞大与伟大的事业和建筑物都是从稳固的基础建立起来的。无论是多么简单还是无比困难的任务,我们都需要耐心和细心对待,把每一件小事都做到极致,才能逐步壮大,成功才会在远方等着我们。
下一期,我们开始第二课,深入浅出 CSS 基础。一起继续闯关打怪,打开前端技术大门。敬请期待哦!
我是三钻,一个在技术银河中等和你们一起来终身漂泊学习。
点赞是力量,关注是认可,评论是关爱!下期再见 👋!
系列阅读
- 🔥《44 关学习 CSS 与 CSS3 基础「一」》 — 这周我们一起闯过了 22 关,下一期我们会一起把剩余的 22 关完成。学习是一种像爬山一样的过程,要经历过漫长的上坡路,一步一个脚印。“路漫漫其修远兮,吾将上下而求索。”, 在追寻知识的道路上,前方的道路还很漫长,但我们将百折不挠,不遗余力地,上天下地的去追求和探索。让我们继续坚持学习,终身学习成长。在大前端的时代爬到技术的巅峰,做一个有深度的技术人员。
- 🔥《44 关学习 CSS 与 CSS3 基础「二」》 —— 我有一段时间没有更新 FCC 前端教程了,这一周就继续写完 CSS 与 CSS3 基础的教程。最近工作和生活都比较繁忙所以文章更新也受到了一定的影响。不过技术文章写作再忙也不会放弃的。我会继续努力坚持着一周一篇文章的进度,继续为大家带来我学习到的知识。让我们一起继续终身学习吧!
推荐系列
小伙伴们可以查看或者订阅相关的专栏,从而集中阅读相关知识的文章哦。
📖 《数据结构与算法》 — 到了如今,如果想成为一个高级开发工程师或者进入大厂,不论岗位是前端、后端还是 AI,算法都是重中之重。也无论我们需要进入的公司的岗位是否最后是做算法工程师,前提面试就需要考算法。
📖 《FCC 前端集训营》 — 根据 FreeCodeCamp 的学习课程,一起深入浅出学习前端。稳固前端知识,一起在 FreeCodeCamp 获得证书
📖 《前端星球》 — 以实战为线索,深入浅出前端多维度的知识点。内含有多方面的前端知识文章,带领不懂前端的童鞋一起学习前端,在前端开发路上童鞋一起燃起心中那团火 🔥
推荐阅读
- 🔥《前端必看的 8 个 HTML+CSS 技巧》 — CSS 是一个很独特的语言。看起来非常简单,但是某种特殊效果看似简单,实现起来就颇有难度。这篇文章主要是给在学习前端的童鞋分享一些新的 CSS 技巧,一些在前端教程和培训课堂中不会讲到的知识。第二就是让还在前端开发这条道路上的童鞋们,重新燃起对前端排版和特效的热爱和热情!🔥
- 🔥《带你体验 Vue2 和 Vue3 开发组件有什么区别》 — 使用 Vue2 和 Vue3 开发一个简单的表格组件来展示一下 Vue2 和 Vue3 开发组件的区别。看完这文章后,你将会有一个概念 Vue2 和 Vue3 开发组件时的区别,并且为 Vue3 的开发之路做好准备。ღ(◔ڼ◔ღ)ミ
- 🔥《VSCode 常用快捷键大全| VSCode 高级玩家宝典之第一篇》 — 所以对于个好的程序员,一个好的代码编辑器可以起到很大的作用,在开发的过程中可以给我们带来很多便利、帮助、效率和影响。甚至一个好的编辑器可以给开发者日常编程中带来更高的喜悦感。
- 🔥《VSCode 插件大全| VSCode 高级玩家宝典之第二篇》 — VSCode 没有安装插件,就等同于一把枪没有安装配件,打把的时候还是缺失精准度,开枪的时候也会有很重的后坐力。当然没有插件,也可以很好的编写代码,就是没有那么强而已。
- 🔥《VSCode 配置同步| VSCode 高级玩家宝典之第三篇》 — 有了武功秘籍(快捷键)和高深的内功心法(插件),那 VSCode 是不是应该是无敌了呢?天灾难逃,人祸难免,我们电脑可能会坏或者电脑还可能要退休,甚至是我们有多台电脑的可能。那这个时候我们精心配置的 VSCode 不是要从头再来?

