我有一段时间没有更新 FCC 前端教程了,这一周就继续写完 CSS 与 CSS3 基础的教程。最近工作和生活都比较繁忙所以文章更新也受到了一定的影响。不过技术文章写作再忙也不会放弃的。我会继续努力坚持着一周一篇文章的进度,继续为大家带来我学习到的知识。让我们一起继续终身学习吧!
这一篇文章是上一篇《44 关学习 CSS 与 CSS3 基础「一」》的第二部分,一共闯了 44 关。废话少说,让我们一起来闯关吧!

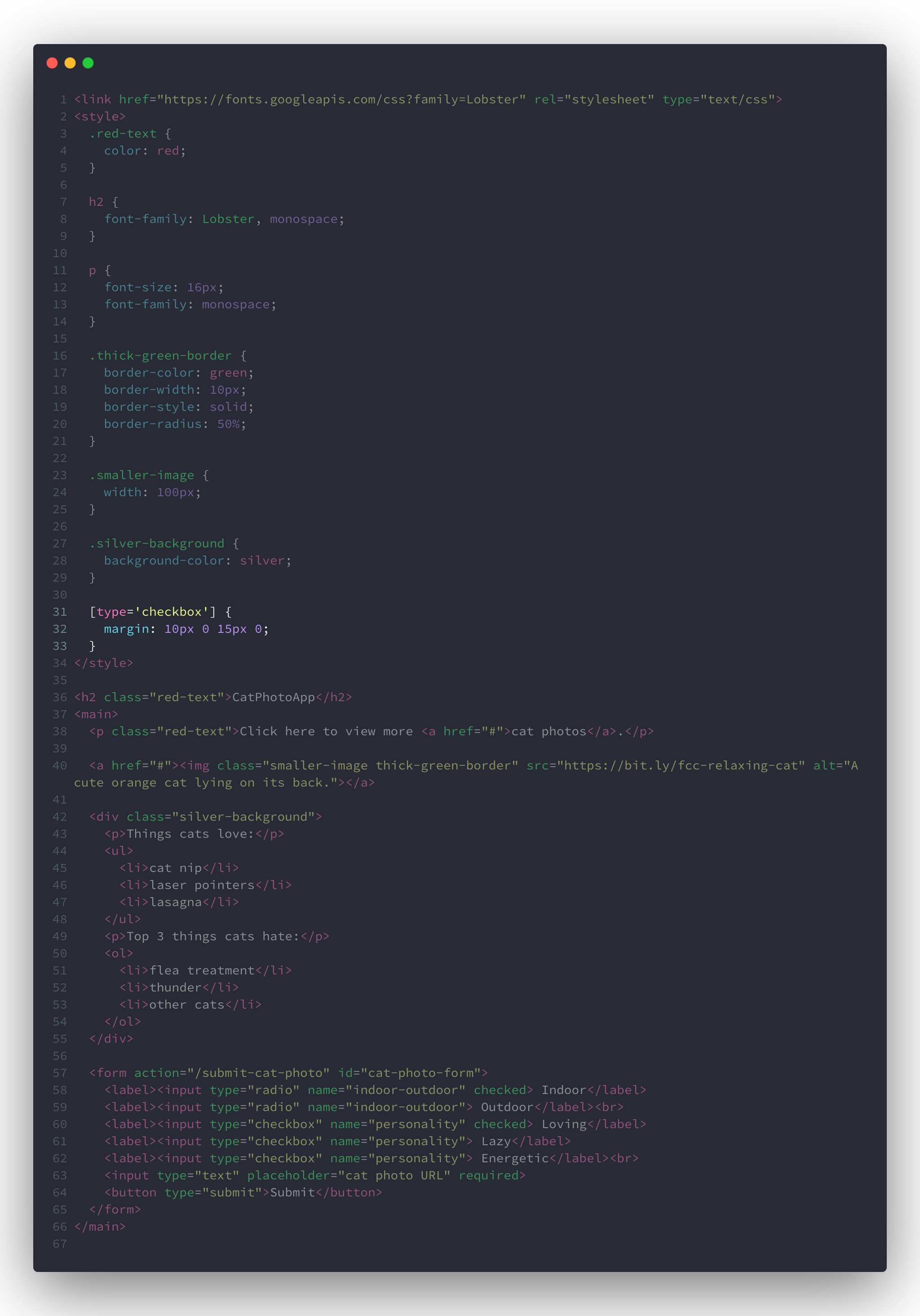
「第二十三关」使用属性选择器改变元素属性
关卡名:
Use Attribute Selectors to Style Elements
知识点
- 之前我们使用了
id和class属性选择器给特定的元素改变样式; - 这种方式叫做
ID和CLASS选择器; - 除了这两种 CSS 选择器之外,还有其他选择让我们选择一组自定义的元素来改变样式的;
- 我们把CatPhotoApp拿出来练习其他 CSS 选择器;
- 在这个关卡中我们将使用
[attr=value](属性=值)这种属性选择来给我们的 checkboxes (复选框)添加样式; - 这个选择器匹配特殊的属性值,然后对这个属性做出样式的改变;
比如一下例子,所有type属性值为radio的元素加入 margin(外边距)做出改变:
[type='radio'] {
margin: 20px 0px 20px 0px;
}过关目标
- 使用属性选择器,选中所有
type属性为复选框的元素; - 并且给与这些元素 10px 的顶部外边距和 15px 的底部外边距;
过关条件
type属性选择器必须用来选中所有复选框;- 所有复选框的顶部 margin 必须是 10px;
- 所有复选框的底部 margin 必须是 15px;
学会了什么?
这关卡主要教会我们:
- 使用属性选择器来改变元素的样式;

答案


「第二十四关」绝对与相对单位
关卡名:
Understand Absolute versus Relative Units
知识点
- 之前所有的关卡中,我们都是给元素的 margin 和 padding 赋予“像素(pixels/px)”单位;
- 像素是一个浏览器使用的长度单位,这个单位会告诉浏览器给予一个元素多少大小和空间;
- 在 CSS 当中除了
px单位之外,还可以使用其他可选的单位; - 可用单位主要分为两种 绝对单位(absolute) 和 相对单位(relative)
- 绝对单位有
in(英寸) 和mm(厘米),绝对长度单位近似于屏幕上的实际测量值,但是根据屏幕的分辨率会有一些差异; - 相对单位有
em或者rem, 两者分别都是相对单位,都会根据一个相对的元素转换自己的大小;
- 绝对单位有
那么 em 和 rem 有什么区别呢?
EM 是相对长度,它是相对于当前元素的字体大小,如果当前元素没有设置字体大小就会一直往父级找,然后相对于父级字体大小来转换。
EM 特性:
- em 的值并不是固定的;
- em 会基层父级元素的字体大小;
- 如果父级也是使用了 em 长度单位,那当前元素的 em 换算就会使用父级 em 换算后的结果进行换算。(比如父级使用了 1.2em,换算后是 12px,那当前元素用的 1em 就是 12px,但是我们想要的是 1em = 10px,这种情况用 em 就会出现大小错误。)
REM 是 CSS3 新增的一个相对单位,它是 root em 的缩写,顾名思义就是根 em。
REM 特性:
- 它与 EM 不一样的是,因为是”根”em,所以它永远都是相对于 HTML 根元素的字体大小;
- 与 EM 相同的就是值并不是固定的,都是相对一个元素的字体大小;
- 因为 REM 的特性是相对于 HTML 根元素,所以只要改变根元素的字体大小,就会对所有 REM 单位的元素发生大小变化;
- 除了 IE8 及更早版本的浏览器内核,所有浏览器均支持 REM;
- 对于不支持的浏览器来说,我们就需要加入一个 px 单位的 font-size 属性,如果浏览器发现无法使用 rem 即会使用 px 单位的 font-size 值;
- 这个单位可谓集合相对和绝对单位的优点与一身,所以此单位引起了广泛的使用,特别是在做移动端网页时,用于响应不同手机屏幕大小和分辨率大小;
这些相对单位的使用会在《响应式页面开发》的关卡中详细介绍使用场景。
过关目标
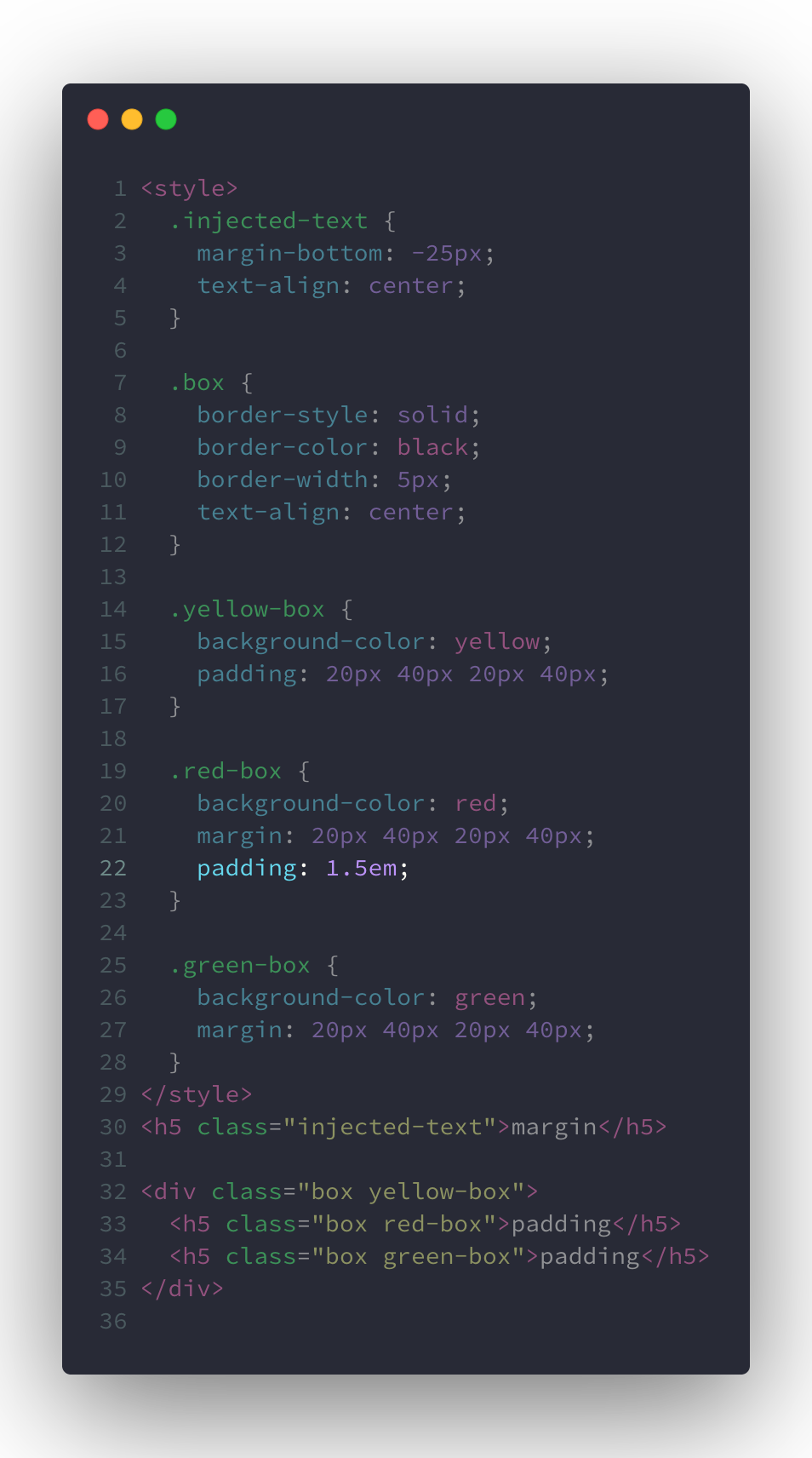
- 给拥有
red-box类的元素加入padding属性,值为1.5em;
过关条件
red-box类元素必须含有padding属性;red-box类元素的padding属性值必须为1.5em;
学会了什么?
这关卡主要教会我们:
- 认识“像素(px)”以外的大小单位;
- 认识什么是绝对与相对大小单位,并且分别拥有那些单位可以使用;
- 如何使用
em,这种相对单位;

答案


「第二十五关」HTML 主体属性样式
关卡名:
Style the HTML Body Element
知识点
- 这一关开始,我们重新开始一个页面,并且一起来学习CSS 继承;
- 首先每一个 HTML 页面都会有一个
body元素; - 这一关我们用
background-color属性给body元素一个背景颜色为black; - 如果这时页面变成了黑色,证明我们页面中是有
body元素的;
以下例子演示如何给body应用一个黑色背景的代码:
body {
background-color: black;
}过关目标
- 用 CSS 把页面中
body元素的背景色变成黑色; - 从而证明我们页面中拥有一个
body元素;
过关条件
body元素必须拥有background-color属性,并且值为black;- CSS 的格式必须合格并且遵循规范写法;
- CSS 的规则写法必须用分号结束;
学会了什么?
这关卡主要教会我们:
- 使用背景颜色;
- 证明了页面中必定会有一个
body元素;

答案


「第二十六关」从主体元素中继承样式
关卡名:
Inherit Styles from the Body Element
知识点
- 上一关我们证明了每一个 HTML 页面中都必定会有
body元素; - 而且
body元素也是可以使用 CSS 给它定制样式的;
记住:
body元素与其他 HTML 中的元素一样,都是可以使用 CSS 给予样式控制的。不同的就是,body元素中的样式会被 HTML 中其他元素默认继承。意思就是说,任何在 body 中的样式都会携带到其他元素中,如果 body 中给予了背景颜色是黑色,那我们加入一个div元素,默认也是黑色背景。
过关目标
- 首先,创建一个
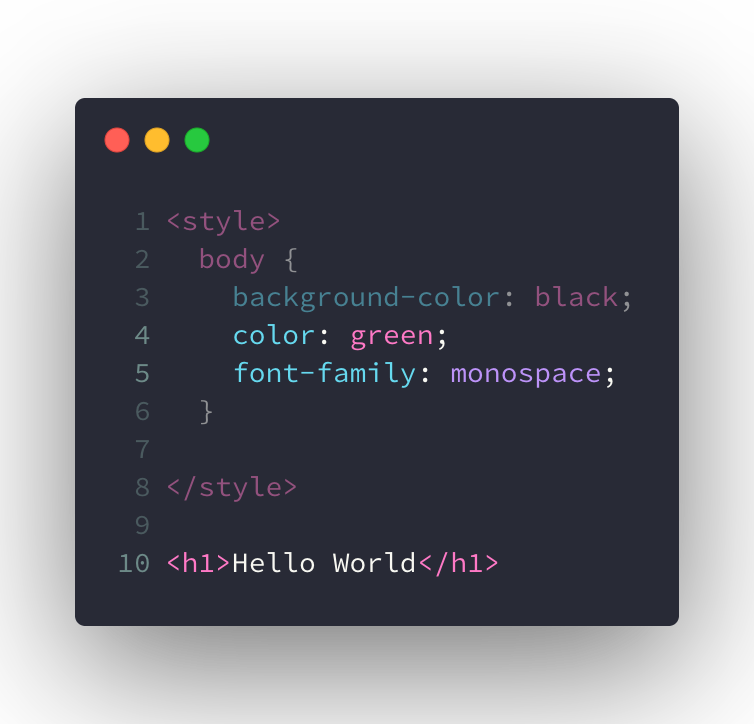
h1元素,内容填入文字 “Hello World”; - 接下来我们让这个页面下所有元素的文字颜色都改为绿色,要达到这样的效果只需要在
body元素中加入color: green即可; - 最后给
body元素定义字体为monospace,我们只需要在body样式中加入font-family: monospace属性值即可;
过关条件
- 创建一个
h1元素; h1元素内容是 Hello World;h1元素有关闭标签;body元素应该有color属性,并且值为green;body元素应该有font-family属性,并且值为monospace;h1元素的字体应该继承body元素的字体定义;h1元素的字体颜色应该继承body元素的字体颜色;
学会了什么?
这关卡主要教会我们:
- 学会继承主体(body)元素的样式;

答案


「第二十七关」CSS 样式继承中样式优先级
关卡名:
Prioritize One Style Over Another
知识点
- 有些时候 HTML 元素会同时存在多个样式,并且产生冲突的可能性;
- 举例,我们的
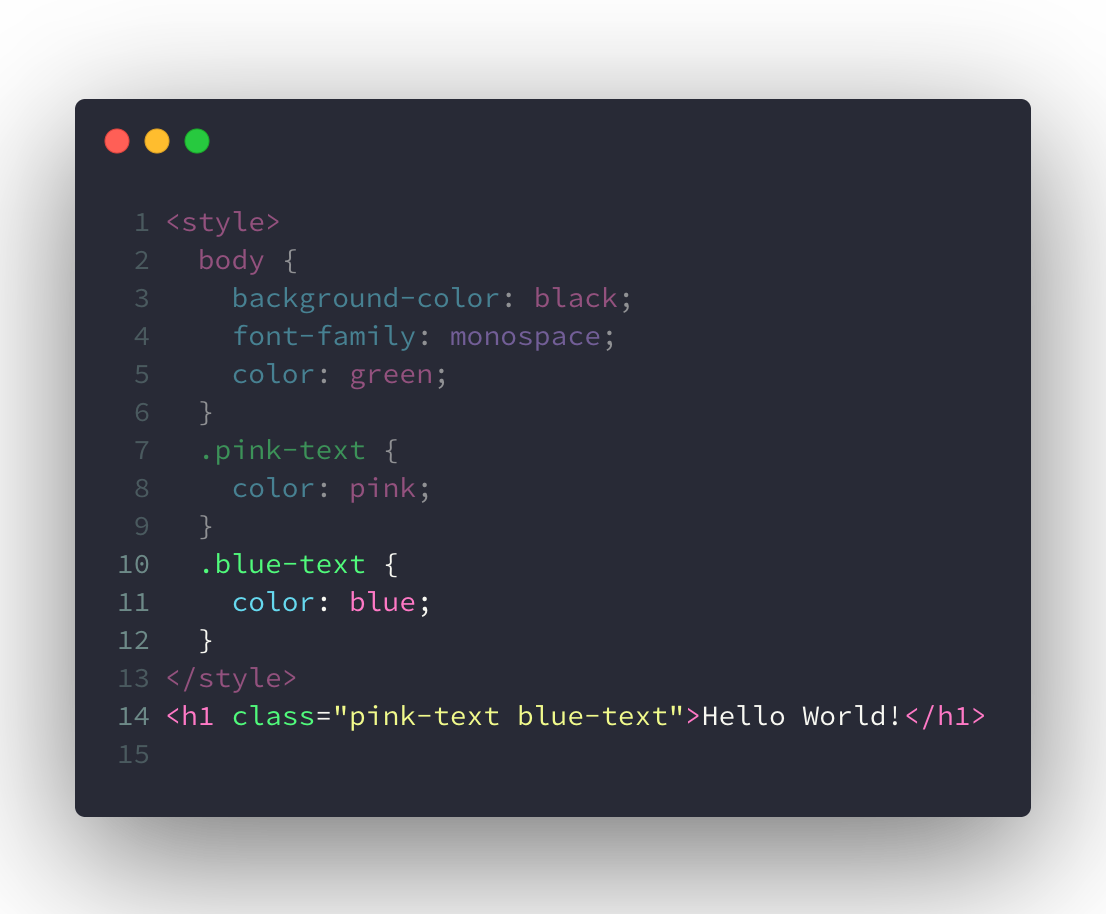
h1元素无法同时拥有绿色和粉红色字体颜色的属性; - 让我们来看看,如果我们给一个元素一个类名,并且赋予这个类红粉色的字体颜色;
- 这个时候会不会覆盖
body元素中的color: greenCSS 属性;
过关目标
- 创建一个 CSS 类,名为
pink-text; - 然后给
pink-text加入字体颜色color: pink; - 把
pink-text类赋予h1元素;
过关条件
h1元素必须拥有pink-text类;<style>标签中必须含有pink-text类样式,并且含有改变字体颜色的属性;h1元素的字体应该是粉红色(pink);
学会了什么?
这关卡主要教会我们:
- 如何在 CSS 样式继承中覆盖
body元素的样式;

答案


「第二十八关」覆盖后续 CSS 中的样式
关卡名:
Override Styles in Subsequent CSS
知识点
- 上一关我们用
pink-text类覆盖了body元素的 CSS 样式; - 这里证明了 CSS 类会覆盖
body元素的 CSS; - 所以下一个问题就是,我们是否可以覆盖
pink-text类的样式呢? - 一个 HTML 元素是可以叠加多个 CSS 类的,给一个元素多个 CSS 类只需要在多个类名之间加入空格即可;
<div class="class1 class2"></div>注意:元素中多个 CSS 类的摆放顺序是不会影响 CSS 样式的权重的。真正决定 CSS 样式的权重的是在 CSS 样式表中的顺序,CSS 样式表的样式规则会从上往下写,越是在后面的权重越高。因为
.blue-text的样式在.pink-text的后面,所以最后.blue-text的样式会覆盖.pink-text。
过关目标
- 创建一个新的 CSS 类名为
blue-text,然后赋予这个类蓝色字体样式; blue-text类在样式表中必须放在pink-text之后;- 在拥有
pink-text类的h1元素上叠加blue-text类;
过关条件
h1元素中需要有pink-text类;h1元素中需要有blue-text类;blue-text和pink-text都需要赋予给h1元素;h1元素中的字体应该是蓝色的;
学会了什么?
这关卡主要教会我们:
- 如何覆盖 CSS 样式,和使用 CSS 权重;

答案


「第二十九关」通过使用 ID 属性覆盖类属性样式
关卡名:
Override Class Declarations by Styling ID Attributes
知识点
- 上一关我们知道了 CSS 样式表是从上到下阅读的,越是后面的权重就越高,就会覆盖前面声明的样式属性;
- 所以就算我们在
h1元素中,把pink-text放在blue-text的前面,blue-text类中的 CSS 属性权重也是更大,会覆盖pink-text的 CSS 属性; - 但是 CSS 属性权重并不止于此,还有比这个权重更高的;
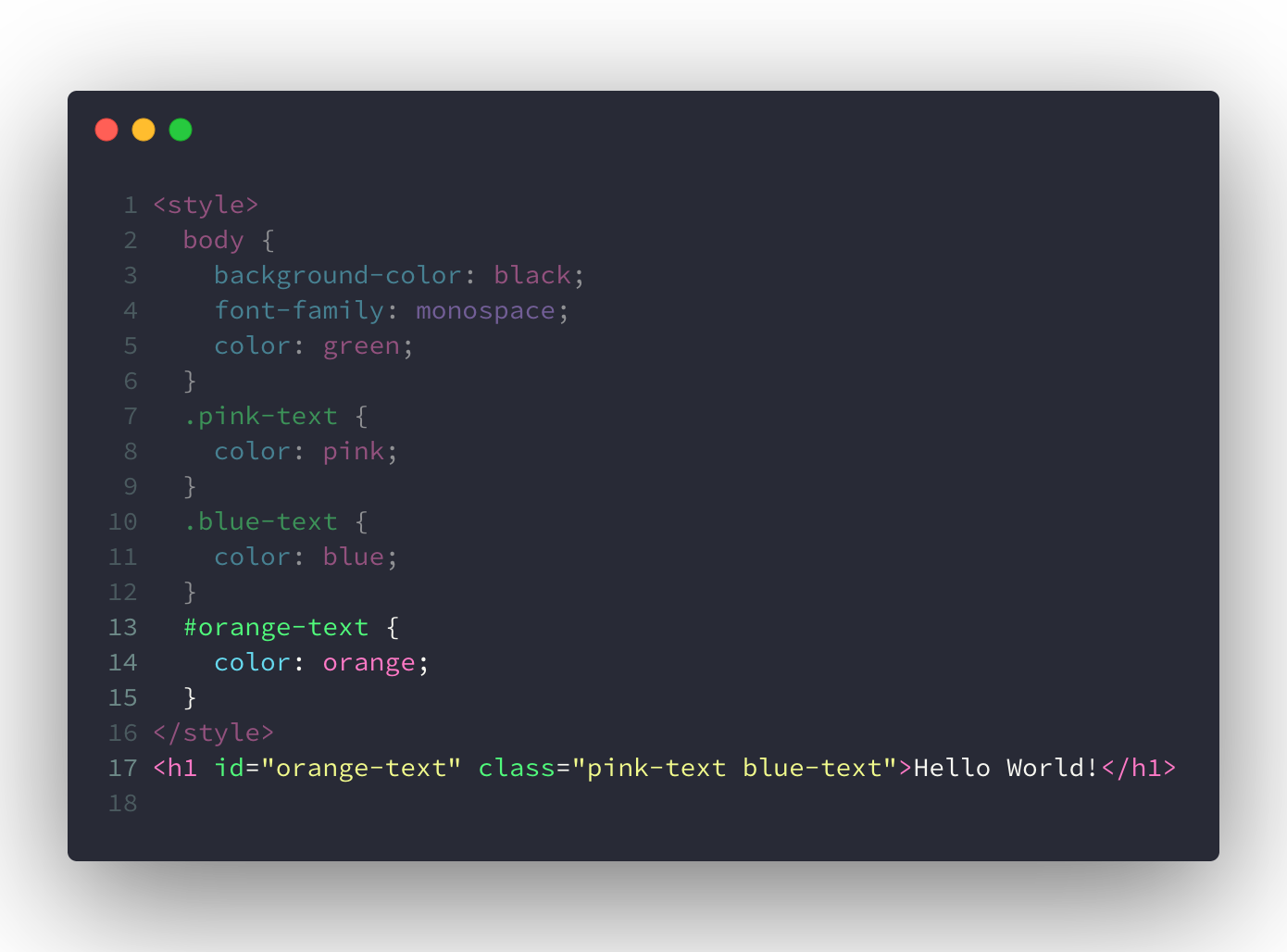
- 这一关我们给
h1元素添加一个ID名为orange-text,然后在 CSS 样式表中给这个 ID 橙色字体颜色的样式,从而覆盖掉blue-text类和pink-text类的样式;
给一个元素加入 ID 属性需要使用以下写法:
<h1 id="orange-text"></h1>在 CSS 样式表中定义 ID 属性需要使用以下写法:
#brown-text {
color: brown;
}过关目标
- 给
h1元素一个 ID 属性,值为orange-text; - 保留
blue-text类和pink-text类在h1元素中; - 创建
orange-text的 CSS 声明,并且给予color: orange的属性;
过关条件
h1元素需要有一个pink-text类;h1元素需要有一个blue-text类;h1元素需要有一个orange-textID;- 必须只有一个
h1元素; orange-textID 需要声明好 CSS 的属性;h1元素不应该有任何style属性;h1元素中的字体应该是橙色的;
学会了什么?
这关卡主要教会我们:
- 使用 ID 属性的样式来覆盖类样式;

答案


「第三十关」使用行内样式覆盖类样式
关卡名:
Override Class Declarations with Inline Styles
知识点
- 上一关我们见证了 ID 属性的样式声明在权重中是高于类属性的样式声明;
- 就算在 CSS 样式表中是写在最上面的,也会比其他类属性声明的 CSS 属性要大;
- 但是还有一个大佬是被所有这些都权重更高的,还记得行内样式吗?就是在元素中定义的
style属性;
不记得行内样式的写法的同学,可以看看以下例子:
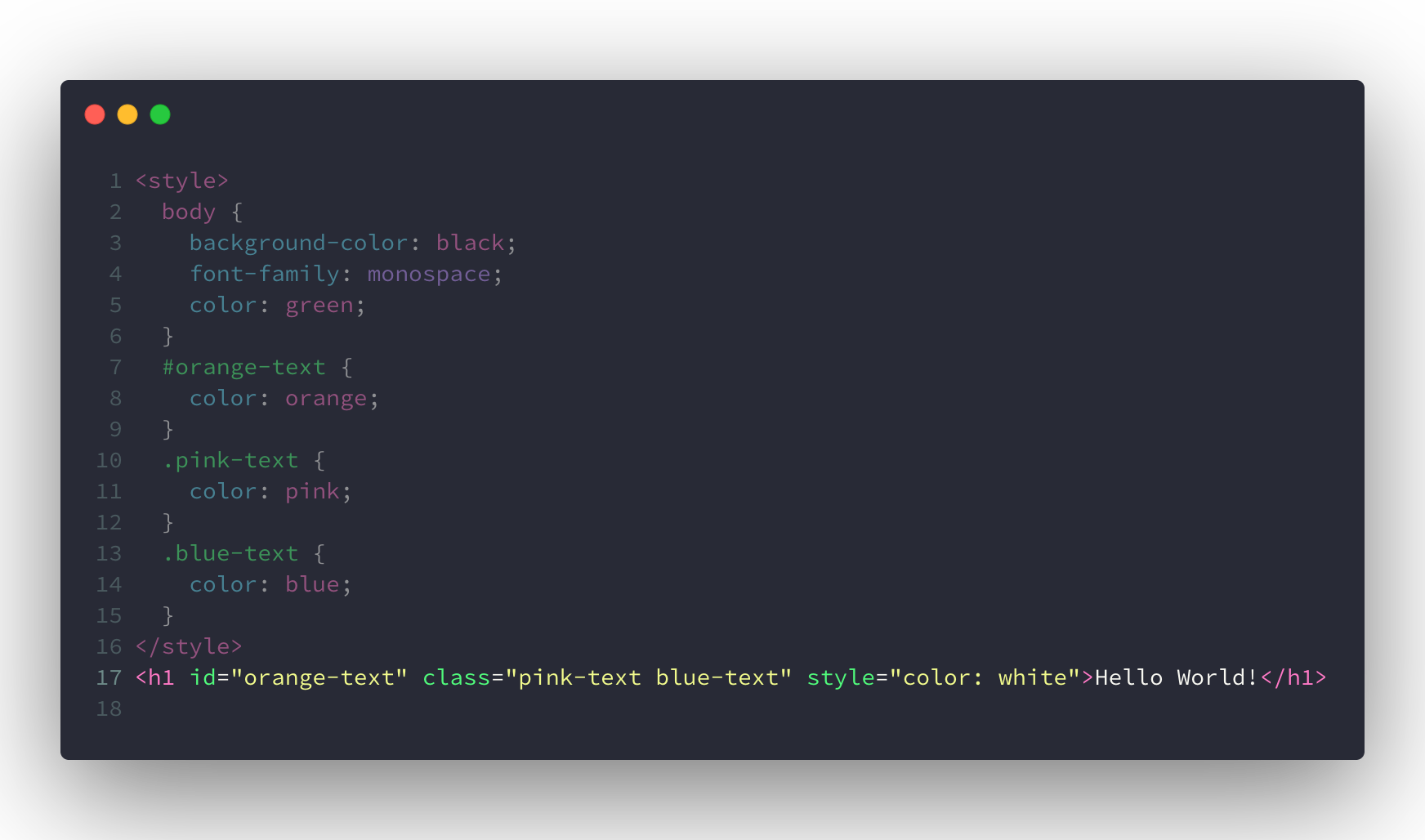
<h1 style="color: green"></h1>过关目标
- 使用行内样式,让
h1元素中的字体变成白色(color: white); - 保留
h1元素中的blue-text类,pink-text类和orange-textID 属性;
过关条件
h1元素需要有一个pink-text类;h1元素需要有一个blue-text类;h1元素需要有一个orange-textID;h1元素需要有一个style属性;h1元素中的字体是白色的;
学会了什么?
这关卡主要教会我们:
- 使用行内样式覆盖元素的样式;

答案


「第三十一关」用 Important 覆盖所有样式
关卡名:
Override All Other Styles by using Important
知识点
- 在上一个关卡中发现,行内样式是会覆盖所有类型的样式声明;
- 但是行内样式并不是最大的,还有最后一个比行内样式权重还要高的;
- 对那就是使用
!important,顾名思义就是“重要”的意识,也是表达着这个样式有最高优先级; - 在我们使用它之前,先来了解一下为什么我们需要强制覆盖 CSS 样式;
为何要强制覆盖 CSS 样式?又有什么时候需要我们这么做呢?
在很多情况下,我们需要使用到 CSS 库,甚至是某 UI 框架。因为是使用别的开发者写好的样式,自然就有可能我们些的样式是被原有库或则框架的样式所覆盖了。所以当我们需要保证我们编写的 CSS 拥有最高优先级,并且绝对有效,这个时候我们就可以使用
!important。
- 让我们回到最初的
pink-text类样式声明,一开始我们使用了写在后面的blue-text类覆盖了它的样式; - 接下来是使用了
orange-textID 属性覆盖它; - 最后使用了行内样式覆盖;
所以样式声明的优先级顺序就是:
CSS 类声明顺序 < ID 属性样式 < 行内样式
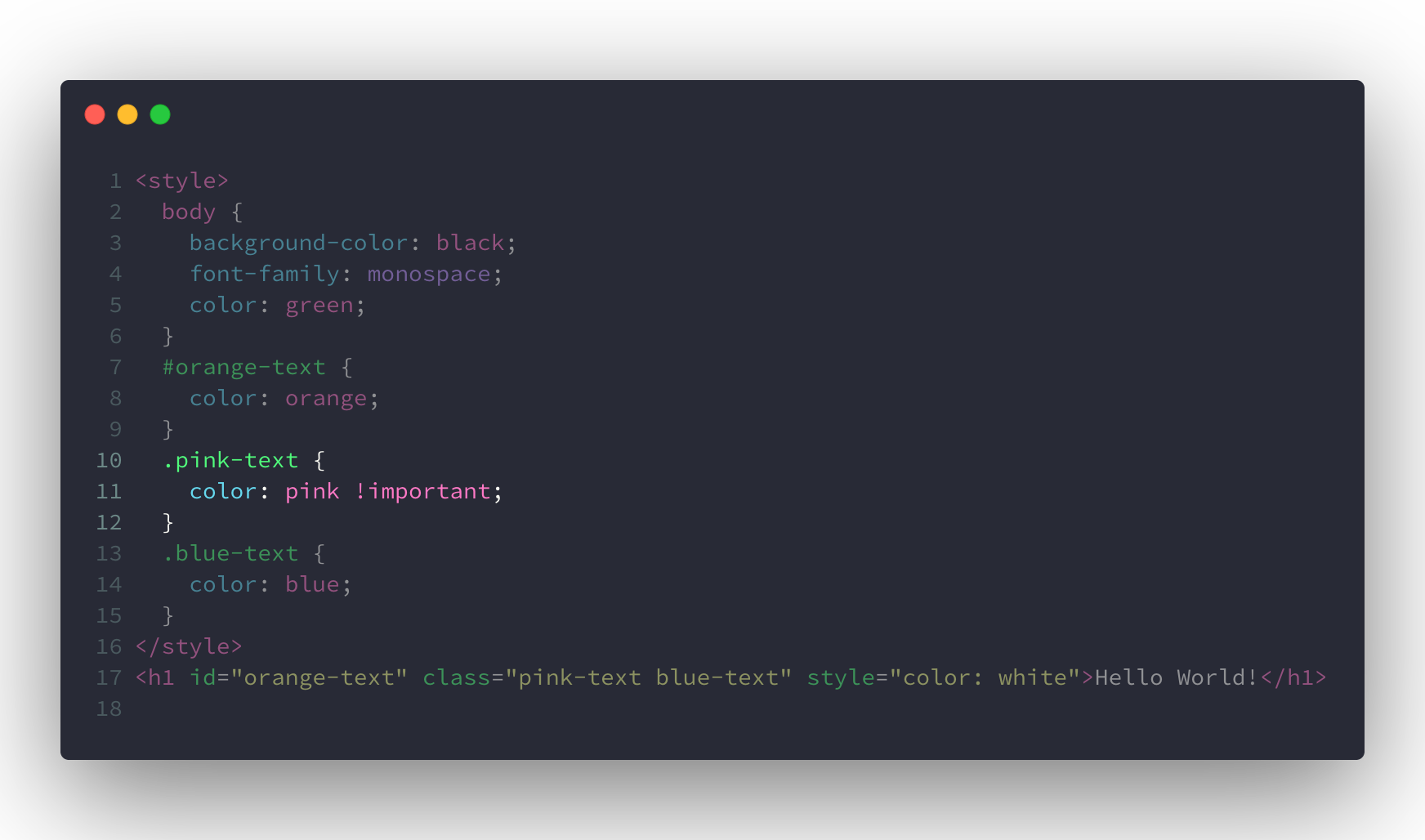
过关目标
- 让我们在
pink-text类的颜色声明后面加入!important; - 用这个给
pink-text类的样式声明得到最大优先级;
!important 的使用例子:
.brown-text {
color: brown !important;
}过关条件
h1元素需要有一个pink-text类;h1元素需要有一个blue-text类;h1元素需要有一个orange-textID;h1元素中应该有行内属性为color: white;pink-text类样式声明中应该有!important结尾;h1元素中的字体应该是粉红色;
学会了什么?
这关卡主要教会我们:
- 如何使用最高优先级的
!important;

答案


「第三十二关」使用 Hex 代码指定特定颜色
关卡名:
Use Hex Code for Specific Colors
知识点
- 你们知道在 CSS 中还有其他方式可以用来指定颜色的吗?
- 其中一种方式就是使用 十六进制(Hexadecimal)或者叫 Hex 颜色代码;
什么是十六进制?
学过计算机的同学应该都知道,通常用小数,或者以 10 为底的数,那就是用数字 0 到 9。十六进制,顾名思义就是用 16 为底的数。也就是说需要使用 16 个不同的符号。符号 0 到 9 用来代表数字中的零到久,然后 A,B,C,D,E,F 就是第十到十五的符号。从 0 到 9,A 到 F 一共就有 16 个符号组成十六进制的代码。
- 在 CSS 中,我们可以使用 6 个十六进制的数值来代表颜色;
- 每两个都是代表着
红(R),绿(G),蓝(B)三种色系。 - 拿
#000000的黑色作为例子,如果红,绿,蓝都调到最低,自然就是没有颜色,那就是黑色了; - 可以把这三种颜色当成三个颜色的灯泡,然后十六进制是用来控制他们的亮度,数值越高就越亮,0 为最低,也就是灯会关掉,所以所有
#000000就等同于三盏灯都关掉,自然是黑色了。如果三盏灯都调到最亮,那就会是白色了,也就是我们用的#FFFFFF;
颜色码使用例子如下:
body {
color: #000000;
}过关目标
- 替换
body元素中的black属性值为#000000;
过关条件
body元素的背景颜色应该是黑色;- 需要替换
black,并且使用 Hex 颜色码;
学会了什么?
这关卡主要教会我们:
- 什么是 Hex 颜色码;
- 什么是十六进制;
- 如何使用 Hex 颜色码;

答案


「第三十三关」使用十六进制代码来混合颜色
关卡名:
Use Hex Code to Mix Colors
知识点
- 我们来回顾一下上一关的知识,Hex 颜色代码中有 6 位十六进制的数值,每两位都是分别代表着
红(R),绿(G),蓝(B)三种色系; - 我们可以随意调配这三种纯颜色的亮度来混合出超过 1600 万种颜色;
- 比如说橙色,就是纯红色,加一点绿色,然后没有蓝色,对应 Hex 颜色码就是
#FFA500; - 数值
0在 Hex 码中是最低的数值,等同于把这个颜色调到没有为止; - 数值
F就是 Hex 码中最大值,等同于把这个颜色调到最亮值;
过关目标
- 转换一下颜色成 Hex 颜色码:
| 颜色 | Hex 码 |
|---|---|
| Dodger Blue | #1E90FF |
| Green | #00FF00 |
| Orange | #FFA500 |
| Red | #FF0000 |
过关条件
h1元素的字体I am red!需要是红色;- 红色(Red)字体颜色属性应该使用
hex 码替换颜色值red; h1元素的字体I am green!需要是绿色;- 绿色(Green)字体颜色属性应该使用
hex 码替换颜色值green; h1元素的字体I am dodger blue!需要是宝蓝色;- 宝蓝色(Dodger Blue)字体颜色属性应该使用
hex 码替换颜色值dodgerblue; h1元素的字体I am orange!需要是橙色;- 橙色(Orange)字体颜色属性应该使用
hex 码替换颜色值orange;
学会了什么?
这关卡主要教会我们:
- 使用 Hex 颜色码替换颜色名词的属性值;

答案


「第三十四关」使用 Hex 颜色码缩写
关卡名:
Use Abbreviated Hex Code
知识点
- 超过 1600 万种颜色码的可能性,让许多人感到不知所措;
- 而且很难记住十六进制代码,幸运的是你可以用他们的缩写版;
- 比如红色的 Hex 颜色码为
#FF0000可以被缩写为#F00,这个缩写版只给红色一个数值,绿色一个数值和蓝色一个数值; - 但是这样的缩写版,就会让我们的颜色总可能数讲到 4000 种;
- 就算使用这种缩写版,浏览器会设别
#F00和#FF0000为同一个颜色;
过关目标
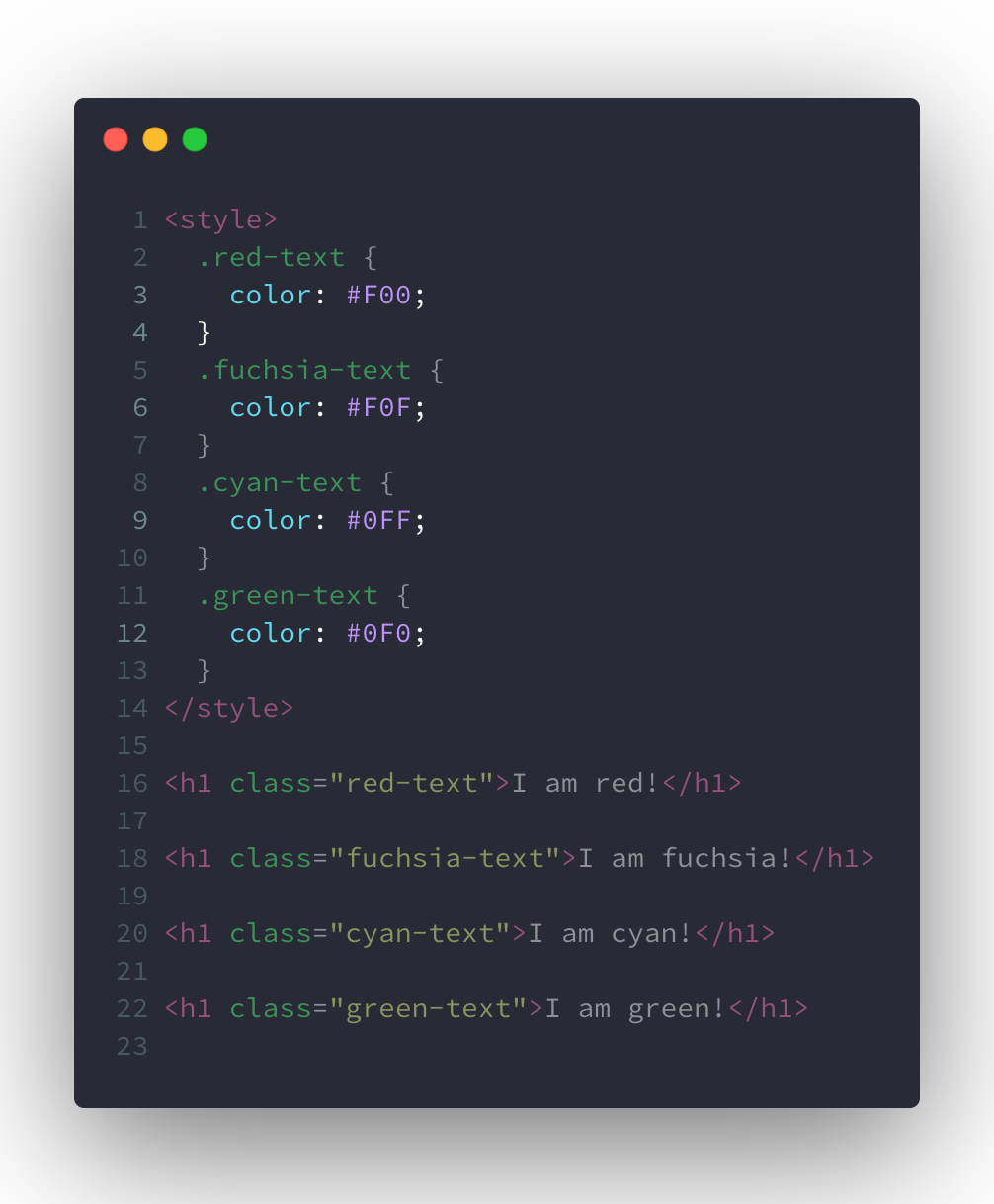
- 用以下缩写版的 Hex 颜色码来更换对应的 CSS 类中的颜色值:
| 颜色 | 缩写 Hex 码 |
|---|---|
| Cyan | #0FF |
| Green | #0F0 |
| Red | #F00 |
| Fuchsia | #F0F |
过关条件
h1元素的字体I am red!需要是红色;- 红色(Red)字体颜色属性应该使用缩写
hex 码替换颜色值#FF0000; h1元素的字体I am green!需要是绿色;- 绿色(Green)字体颜色属性应该使用缩写
hex 码替换颜色值#00FF00; h1元素的字体I am cyan!需要是宝青色;- 青色(Cyan)字体颜色属性应该使用缩写
hex 码替换颜色值#00FFFF; h1元素的字体I am fuchsia!需要是樱红色;- 樱红色(Fuchsia)字体颜色属性应该使用缩写
hex 码替换颜色值#FF00FF;
学会了什么?
这关卡主要教会我们:
- 使用缩写版的 Hex 颜色码;

答案


「第三十五关」使用 RGB 值改变元素颜色
关卡名:
Use RGB values to Color Elements
知识点
- 除了 Hex 颜色码,还有其他方法可以用来给元素赋予颜色,那就是使用
RGB值; - 黑色的 RGB 值是:
rgb(0, 0, 0); - 白色的 RGB 值是:
rgb(255, 255, 255); - 与十六进制一样的原理,都是使用调整
红(R),绿(G),蓝(B)三种色系的亮度来混合出 1600 万种颜色; - 十六进制使用的是 0-9 和 A-F,而
RGB使用的是 0 到 255,如果我们计算一下,其实 16 x 16 就是 256,而计算机都是从 0 开始,所以 $256-1=255$ ; - 所以
RGB和十六进制都是拥有一样的颜色种数,并且都是调整三种色系来变换颜色的;
以下是把背景颜色换成橙色的 CSS 代码:
body {
background-color: rgb(255, 165, 0);
}过关目标
- 把
body元素的背景颜色换成RGB中的黑色值:rgb(0, 0, 0);
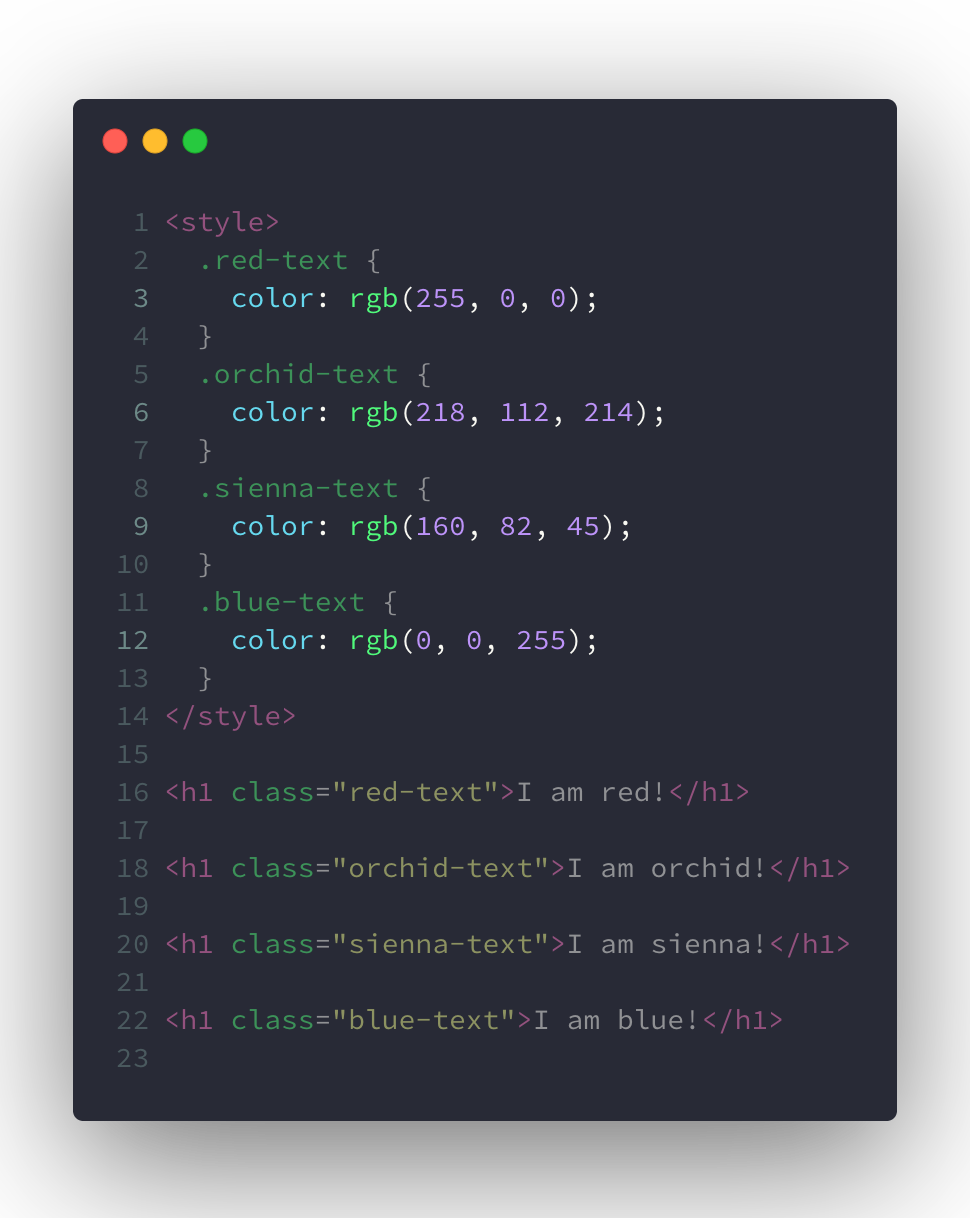
过关条件
h1元素的字体I am red!需要是红色;- 红色(Red)字体颜色属性应该使用
RGB值替换 Hex 颜色值; h1元素的字体I am orchid!需要是淡紫色;- 淡紫色(Orchid)字体颜色属性应该使用
RGB值替换 Hex 颜色值; h1元素的字体I am blue!需要是蓝色;- 蓝色(Blue)字体颜色属性应该使用
RGB替换 Hex 颜色值; h1元素的字体I am sienna!需要是赭色;- 赭色(Sienna)字体颜色属性应该使用
RGB替换 Hex 颜色值;
学会了什么?
这关卡主要教会我们:
- 使用 RGB 值改变元素颜色;

答案


「第三十六关」用 RGB 来混合颜色
关卡名:
Change the Color of Text
知识点
- 与 Hex 颜色代码一样,我们可以用不同的
RGB值来混合出各种颜色;
过关目标
- 使用以下
RGB值来替换 CSS 中的 Hex 颜色代码:
| 颜色 | RGB 值 |
|---|---|
| Blue | rgba(0, 0, 255) |
| Red | rgb(255, 0 , 0) |
| Orchid | rgb(218, 112, 214) |
| Sienna | rgb(160, 82, 45) |
过关条件
h2元素中需要有style属性;h2元素的color样式属性应该赋予red这个值;style属性值里的样式属性应该以;符号结束;
学会了什么?
这关卡主要教会我们:
- 如何使用
RGB混合颜色;

答案


「第三十七关」使用 CSS 变量同时改变多个元素样式
关卡名:
Use CSS Variables to change several elements at once
知识点
- CSS 变量是一种通过只改变一个值来一次性改变多个 CSS 样式属性的强大方法;
- 遵循下面的目标,看看仅改变三个值来改变多个元素的样式;
过关目标
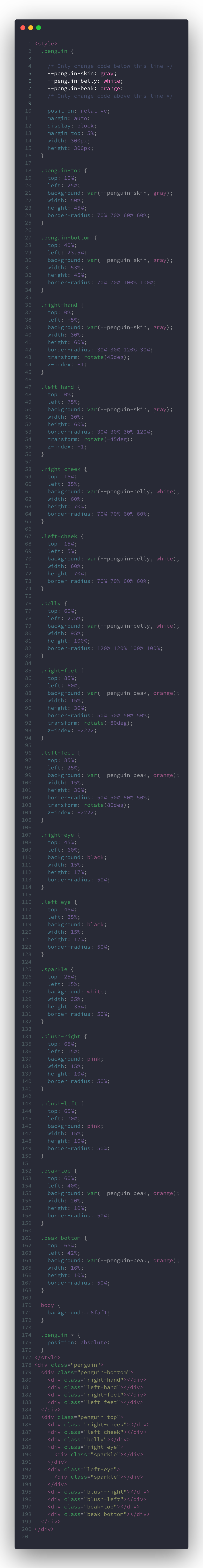
- 在
penguin类中,改变一下内容:- 改变
--penguin-skin的black为gray; - 改变
--penguin-belly的gray为white; - 改变
--penguin-beak的yellow为orange;
- 改变
- 必须在
/* Only change code below this line */和/* Only change code above this line */这两个备注之间修改代码;
过关条件
penguin类中的--penguin-skinCSS 变量的值改为gray;penguin类中的--penguin-bellyCSS 变量的值改为white;penguin类中的--penguin-beakCSS 变量的值改为orange;
学会了什么?
这关卡主要教会我们:
- 如何使用 CSS 变量批量改变多个元素样式;

答案


「第三十八关」创建自定义 CSS 变量
关卡名:
Create a custom CSS Variable
知识点
- 创建一个 CSS 变量,我们只需要在变量名前面加上两个“横杠(
-)”即可; - 编写语法如下:
--penguin-skin: gray;- 以上代码会创建一个变量,名为
--penguin-skin,并且赋予了这个变量的值为gray; - 现在我们就可以在 CSS 样式表中任何的地方使用这个变量;
过关目标
- 在
penguin类中,创建一个变量名--penguin-skin; - 并且给予这个变量一个值为
gray; - 必须在
/* Only change code below this line */和/* Only change code above this line */这两个备注之间编写代码;
过关条件
penguin类中需要含有一个--penguin-skin变量,并且变量值为gray;
学会了什么?
这关卡主要教会我们:
- 如何编写 CSS 变量;

答案


「第三十九关」使用自定义 CSS 变量
关卡名:
Use a custom CSS Variable
知识点
- 上一关我们创建了一个自定义的 CSS 变量,这一关我们来看看是怎么使用的;
- 创建了一个 CSS 变量后,这个变量的名字可以在 CSS 样式属性中使用,只要我们关联这个变量名即可;
- 在代码中的关联写法如下:
background: var(--penguin-skin);- 以上代码改变了
background属性的值,这个值我们用了 CSS 变量; - CSS 的变量的值,就是我们上一关定义的
gray,这个值会被关联过来;
注意:使用的变量名字必须是和定义的变量名完全一致,要不就不会生效!
过关目标
- 把一下几个 CSS 类中的
background属性的值都替换成--penguin-skinCSS 变量:- penguin-top;
- penguin-bottom;
- right-hand;
- left-hand;
过关条件
penguin-topCSS 类中的background属性值需要改为使用--penguin-skinCSS 变量;penguin-bottomCSS 类中的background属性值需要改为使用--penguin-skinCSS 变量;right-handCSS 类中的background属性值需要改为使用--penguin-skinCSS 变量;left-handCSS 类中的background属性值需要改为使用--penguin-skinCSS 变量;
学会了什么?
这关卡主要教会我们:
- 如何使用自定义 CSS 变量;

答案


「第四十关」给 CSS 变量加上回退值
关卡名:
Attach a Fallback value to a CSS Variable
知识点
- 当我们使用 CSS 变量做为属性的值,我们可以赋予这个变量一个回退值;
- 所谓的回退值,就是当这个变量无效或者无法取得值是,就会使用回退的值;
注意:这个回退值并不是用来提高浏览器兼容的,在 IE 浏览器下回退值也不会生效的。所以这个回退值只是用于当变量无法获取到值时,浏览器有一个可回退的值可用,并且可以保证有效显示。
如下是如何设置回退值的例子:
background: var(--penguin-skin, black);- 上面的例子中,如果
--penguin-skin变量无法获取到值,就会自动回退使用black做为背景颜色属性的值;
过关目标
- 同学们应该都注意到,右边的企鹅的身体部分的颜色不见了;
- 这个是因为
.penguin-top类和.penguin-bottom类中的背景颜色属性的值中的变量名拼写错误了,所以导致变量无法取到变量所定义的值; - 在不修正这个变量名拼写错误的情况下,我们给
.penguin-top类和.penguin-bottom类中的background属性的变量值加上回退颜色:black;
过关条件
- 在
penguin-top类中的background属性的变量值加入回退值black; - 在
penguin-bottom类中的background属性的变量值加入回退值black;
学会了什么?
这关卡主要教会我们:
- 如何给 CSS 变量加上可回退的值;

答案


「第四十一关」CSS 变量的浏览器兼容
关卡名:
Improve Compatibility with Browser Fallbacks
知识点
- 当我们使用 CSS 时,很有可能我们会遇到浏览器兼容问题;
- 如果遇到需要兼容不支持 CSS 变量的浏览器时,我们要提供一个回退的属性给浏览器读取;
- 当浏览器解析页面上的 CSS 时,它会忽略无法识别的 CSS 属性;
- 比如此时我们有一个背景颜色属性值使用了 CSS 变量,Internet Explore(简称 IE)会忽略这个 IE 不支持的背景颜色,因为 IE 不支持使用 CSS 变量。这种情况下 IE 浏览器只会寻找其他它认识的背景属性,如果它找不到就会回退到浏览器默认的背景颜色,当然这样不是我们想要的,并且可能默认的颜色和我们理想的效果有很大的出入;
- 按照以上的逻辑,如果我们需要给某一个属性一个兼容的回退值,我们只需要在不兼容的属性上面添加一个可兼容的属性即可;
- 这样当浏览器遇到一个属性它无法识别,就会往上找可用的属性,这样就可以做到浏览器兼容了;
过关目标
- 在代码中我们可以看到,在
.red-box类样式中的background属性值使用了--red-colorCSS 变量; - 我们在这个属性的上方加入
background: red,从而兼容其他不支持 CSS 变量的浏览器;
过关条件
.red-box类中的background属性上面添加一个background: red的兼容属性;
学会了什么?
这关卡主要教会我们:
- 如果做到浏览器兼容;

答案


「第四十二关」继承 CSS 变量
关卡名:
Inherit CSS Variables
知识点
- 当我们创建一个 CSS 变量,我们是可以在创建的 CSS 选择器中使用;
- 如果我现在把
--penguin-skin变量下载.penguin类选择器中,那就能.penguin中可以调用这个 CSS 变量; - 同时也可以在
.penguin的所有子节点中使用,除外都是无法调用的;
那些才是子节点呢?
比如现在我们有一段这样的 HTML:
<div class="foo"><span class="bar"/></div>这段 HTML 中
bar就是foo的子节点,他们彼此有继承关系。
- 为了可以良好利用继承关系,CSS 变量一般都会放入
:root元素; :root是一个伪类(pseudo-class)选择器,它会直接匹配 HTML 文档(document)中的根元素,那就是html元素;- 在
:root伪类中添加我们的 CSS 变量,遵循继承关系这些变量全局都可以使用了;
过关目标
- 在
:root伪类选择器中声明一个--penguin-belly变量,并且给予pink属性值; - 然后我们就可以看到所有使用到这个变量的地方,都会可以继承并且生效;
过关条件
--penguin-belly变量需要在:root伪类选择器中声明,并且属性值是pink;
学会了什么?
这关卡主要教会我们:
- 如何使用 CSS 继承关系来使用 CSS 变量;

答案


「第四十三关」在特定地方改变 CSS 变量
关卡名:
Change a variable for a specific area
知识点
- 当我们在
:root伪类选择器中定义 CSS 变量,整个页面使用到这个变量的地方都会被影响; - 但是如果我们想再某一元素中重新定义这个变量,我们只需要在这个选择器中重新定义即可;
过关目标
- 在
penguin类中改变--penguin-belly属性值为white;
过关条件
penguin类中加入--penguin-belly属性,并且值赋予white;
学会了什么?
这关卡主要教会我们:
- 如何在特定地方改变 CSS 变量值;

答案


「第四十四关」使用媒体查询来修改变量值
关卡名:
Use a media query to change a variable
知识点
- CSS 变量可以简化媒体查询的使用方式;
- 比如当我们屏幕小于或大于媒体查询的范围时,我们可以改变 CSS 变量的值;
- 这时候所有使用了这个变量的属性就会跟着改变;
过关目标
- 在
:root选择器中的media query内,重新定义--penguin-size的值为200px; - 同时也重新定义
--penguin-skin变量的值为black; - 最后改变预览区域的宽度,看看又什么变化;
过关条件
:root中需要重新定义--penguin-size的值为200px;:root中需要重新定义--penguin-skin的值为black;
学会了什么?
这关卡主要教会我们:
- 在媒体查询中使用 CSS 变量重定义,从而达到在特定屏幕大小时,变量值发生变化;

答案


「总结」

这一期我们终于完成了 CSS 与 CSS3 基础的所有关卡,个人觉得这个 FCC 集训营的关卡中的 CSS 知识还是比较全面的。在编写这些关卡的过程中确实重温了不少前端基础,也是收益匪浅。在跟着我的教程一起闯关的同学们,也希望你们也有所收获。
我是三钻,一个在技术银河中等和你们一起来终身漂泊学习。
点赞是力量,关注是认可,评论是关爱!下期再见 👋!
系列阅读
- 🔥《勇闯 28 个关卡学会 HTML 与 HTML5 基础》 —— 这周我们一起闯过了 22 关,下一期我们会一起把剩余的 22 关完成。学习是一种像爬山一样的过程,要经历过漫长的上坡路,一步一个脚印。“路漫漫其修远兮,吾将上下而求索。”, 在追寻知识的道路上,前方的道路还很漫长,但我们将百折不挠,不遗余力地,上天下地的去追求和探索。让我们继续坚持学习,终身学习成长。在大前端的时代爬到技术的巅峰,做一个有深度的技术人员。
- 🔥《44 关学习 CSS 与 CSS3 基础「一」》 —— 这一期我们一起攻破前端第二大知识点《CSS 基础入门》。因为这一课一共有 44 关,我把文章分成两期更新。
推荐系列
小伙伴们可以查看或者订阅相关的专栏,从而集中阅读相关知识的文章哦。
📖 《数据结构与算法》 — 到了如今,如果想成为一个高级开发工程师或者进入大厂,不论岗位是前端、后端还是 AI,算法都是重中之重。也无论我们需要进入的公司的岗位是否最后是做算法工程师,前提面试就需要考算法。
📖 《FCC 前端集训营》 — 根据 FreeCodeCamp 的学习课程,一起深入浅出学习前端。稳固前端知识,一起在 FreeCodeCamp 获得证书
📖 《前端星球》 — 以实战为线索,深入浅出前端多维度的知识点。内含有多方面的前端知识文章,带领不懂前端的童鞋一起学习前端,在前端开发路上童鞋一起燃起心中那团火 🔥
